Nút Add to Cart (Thêm vào giỏ hàng) là một yếu tố cực kỳ quan trọng đối với các website sử dụng WooCommerce. Tuy nhiên, không phải lúc nào nút này cũng hiển thị đúng nơi bạn muốn, đặc biệt khi bạn sử dụng các theme tùy chỉnh hoặc muốn đặt nó ở nhiều vị trí khác nhau. Trong bài viết này, Tino sẽ hướng dẫn bạn cách thêm nút Add to Cart WooCommerce linh hoạt, dễ dàng mà không cần kỹ thuật chuyên sâu.
Tổng quan về nút Add to Cart
Nút Add to Cart trong WooCommerce là gì?
Nút “Add to Cart” (Thêm vào giỏ hàng) là một thành phần quan trọng của giao diện người dùng trên các trang sản phẩm của một cửa hàng trực tuyến, cho phép khách hàng thêm sản phẩm mà họ muốn mua vào giỏ hàng. Đây là bước đầu tiên trong quy trình thanh toán, nơi khách hàng có thể xem trước danh sách sản phẩm đã chọn và điều chỉnh số lượng hoặc loại bỏ sản phẩm nếu cần. Nút này thường được thiết kế nổi bật, dễ nhận biết (thường có màu sắc tương phản) để khuyến khích hành động mua hàng.

Khi khách hàng nhấn vào nút “Add to Cart”, WooCommerce sẽ tự động cập nhật giỏ hàng và hiển thị thông báo xác nhận, đồng thời cung cấp tùy chọn tiếp tục mua sắm hoặc chuyển đến trang thanh toán để hoàn tất đơn hàng. Nhìn chung, nút “Add to Cart” đóng vai trò như một yếu tố then chốt trong việc tạo trải nghiệm mua sắm liền mạch và hiệu quả trên các website thương mại điện tử sử dụng nền tảng WooCommerce.
Tầm quan trọng của nút Add to Cart đối với website bán hàng
Tăng tỷ lệ chuyển đổi
Nút Add to Cart là bước đầu tiên trong hành trình mua sắm của khách hàng. Khi người dùng nhấn vào nút này, họ chính thức đưa sản phẩm vào giỏ hàng – một hành động mang tính cam kết và thể hiện ý định mua hàng. Nếu nút Add to Cart không được thiết kế rõ ràng, khó nhận biết hoặc gặp lỗi kỹ thuật, khách hàng có thể bị gián đoạn trong quá trình mua sắm, dẫn đến việc từ bỏ giỏ hàng (cart abandonment).
Do đó, việc tối ưu hóa vị trí, màu sắc, kích thước và hiệu ứng của nút “Add to Cart” là vô cùng quan trọng để tăng khả năng thu hút sự chú ý và khuyến khích hành động mua hàng.

Cải thiện trải nghiệm người dùng (UX)
Trong thương mại điện tử, sự tiện lợi là yếu tố then chốt. Nút Add to Cart được đặt ở vị trí hợp lý (như trang sản phẩm, danh mục, hoặc thậm chí trang chủ) giúp khách hàng nhanh chóng thực hiện hành động mà không cần tìm kiếm phức tạp. Một trải nghiệm mượt mà sẽ giúp xây dựng lòng tin với khách hàng, đặc biệt là trong môi trường cạnh tranh khốc liệt của thương mại điện tử.
Tối ưu hóa quy trình mua sắm
Nút Add to Cart là điểm khởi đầu của quy trình thanh toán. Nó cho phép khách hàng dễ dàng quản lý các sản phẩm họ muốn mua, xem lại giỏ hàng và tiến tới thanh toán. Việc tùy chỉnh nút này (ví dụ: thêm hiệu ứng, thay đổi văn bản, hoặc tích hợp tính năng như “Quick Add”) có thể làm cho quy trình mua sắm trở nên nhanh chóng và hấp dẫn hơn.
Hỗ trợ chiến lược marketing
Nút Add to Cart có thể được tùy chỉnh để tích hợp các chiến lược marketing như khuyến mãi, bán chéo (cross-selling), hoặc gợi ý sản phẩm. Ví dụ, bạn có thể hiển thị thông báo “Mua thêm để được miễn phí vận chuyển” ngay khi khách nhấp vào nút, từ đó thúc đẩy giá trị đơn hàng.
Phân tích hành vi khách hàng
Bằng cách theo dõi số lần nhấn vào nút này, tỷ lệ sản phẩm được thêm vào giỏ hàng so với số lần xem trang sản phẩm và tỷ lệ hoàn tất thanh toán, chủ cửa hàng có thể đánh giá hiệu quả của chiến lược marketing, thiết kế website và chiến lược định giá. Từ đó, họ có thể điều chỉnh để tối ưu hóa trải nghiệm mua sắm và tăng doanh thu.
Hướng dẫn cách thêm nút Add to Cart Woocommerce
Thêm nút Add to Cart bằng plugin
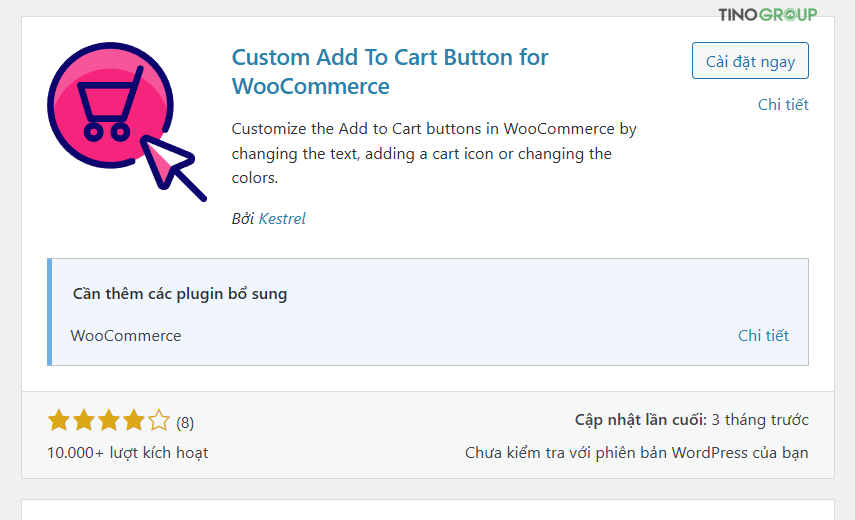
Sử dụng plugin là cách đơn giản và hiệu quả để thêm hoặc tùy chỉnh nút Custom Add To Cart Button for WooCommerce mà không cần chỉnh sửa code. Một plugin phổ biến là WooCommerce Custom Add to Cart Button, cho phép bạn thêm nút vào sản phẩm và tùy chỉnh văn bản, màu sắc, kiểu dáng ngay trong giao diện WordPress.
Cách thực hiện:
Bước 1: Tại dashboard WordPress, vào mục Plugins -> Add New.
Bước 2: Tìm kiếm plugin WooCommerce Custom Add to Cart Button, cài đặt và kích hoạt plugin.

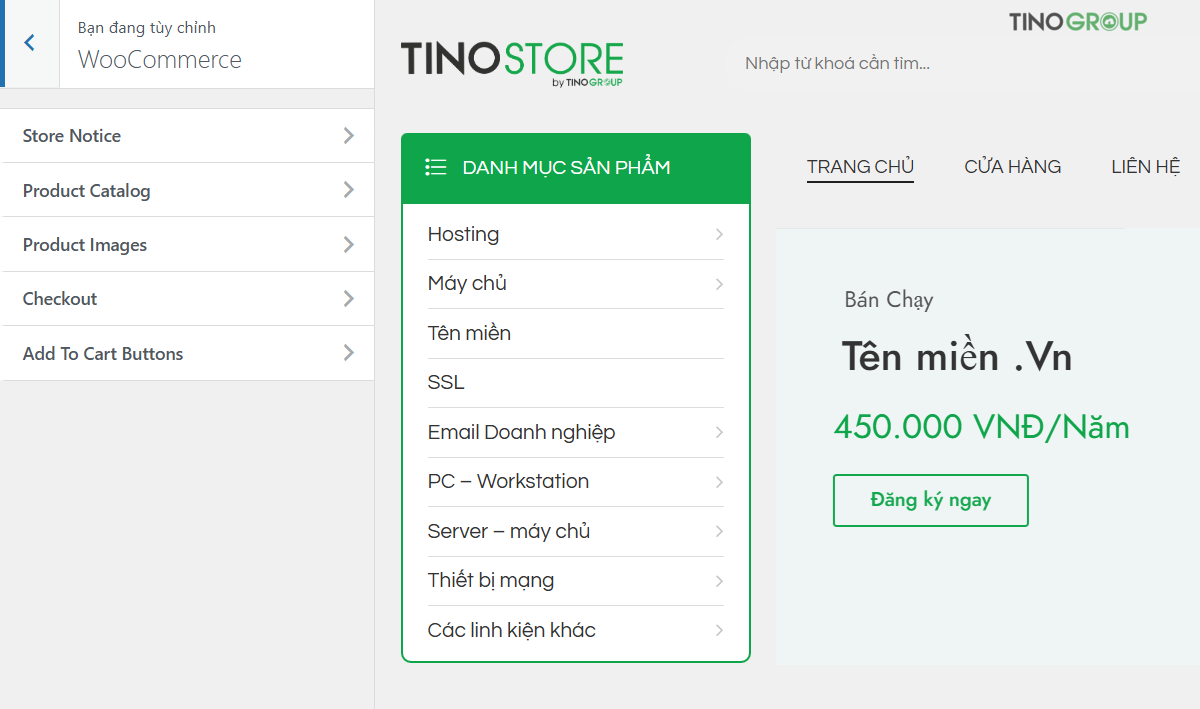
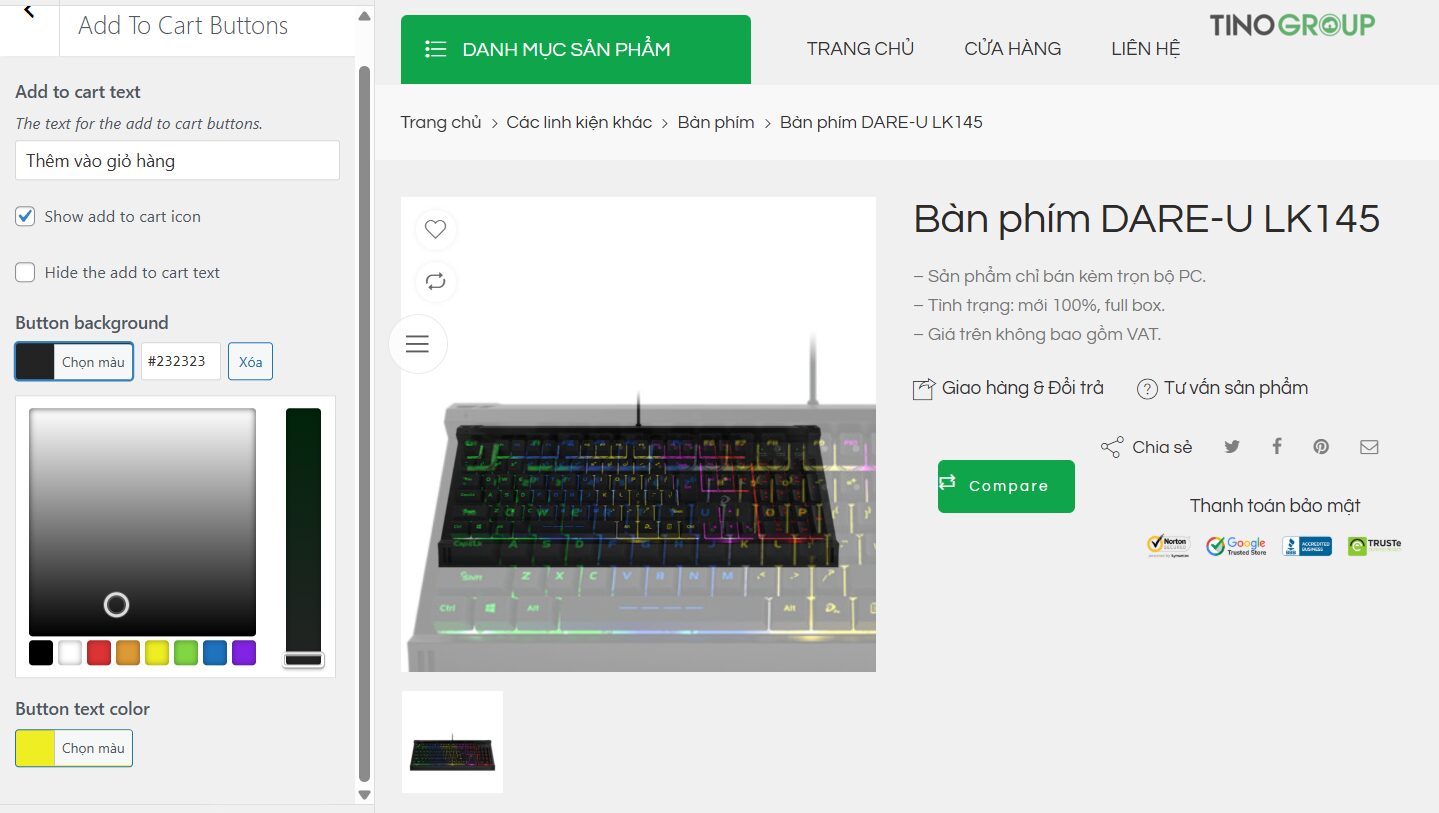
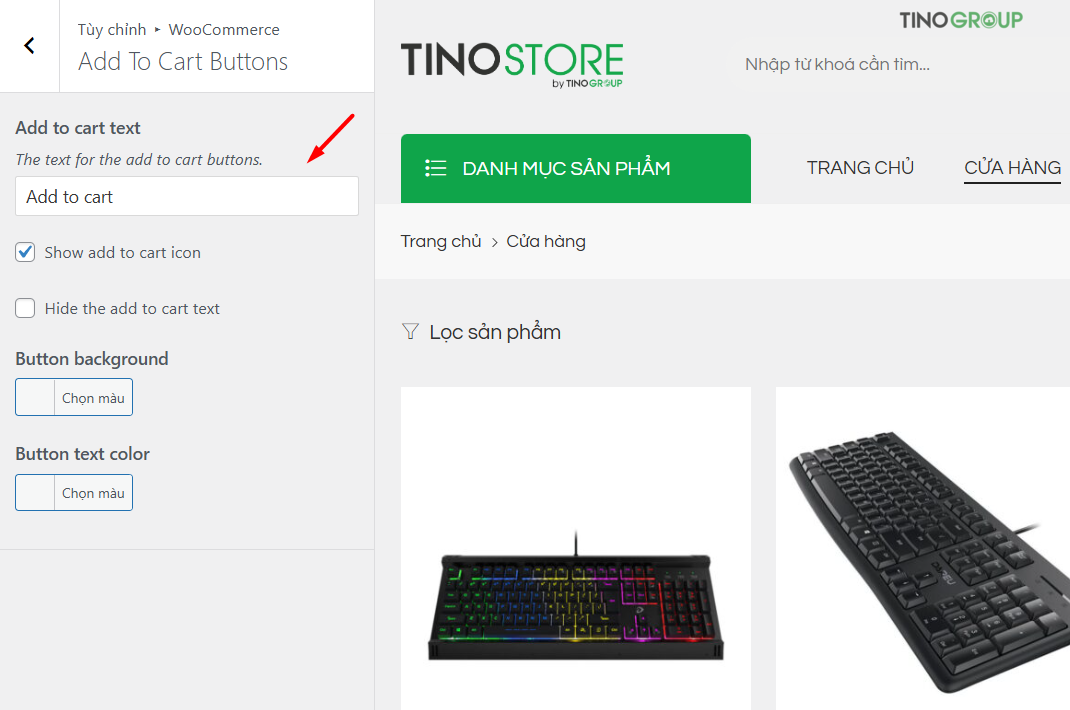
Bước 3: Truy cập Giao diện -> Tùy chỉnh -> WooCommerce → chọn Add To Cart Button.

Tích vào ô Show add to cart icon.

Tùy chỉnh văn bản của nút (ví dụ: đổi thành “Thêm vào giỏ hàng”) và điều chỉnh màu sắc, kiểu dáng theo ý muốn.
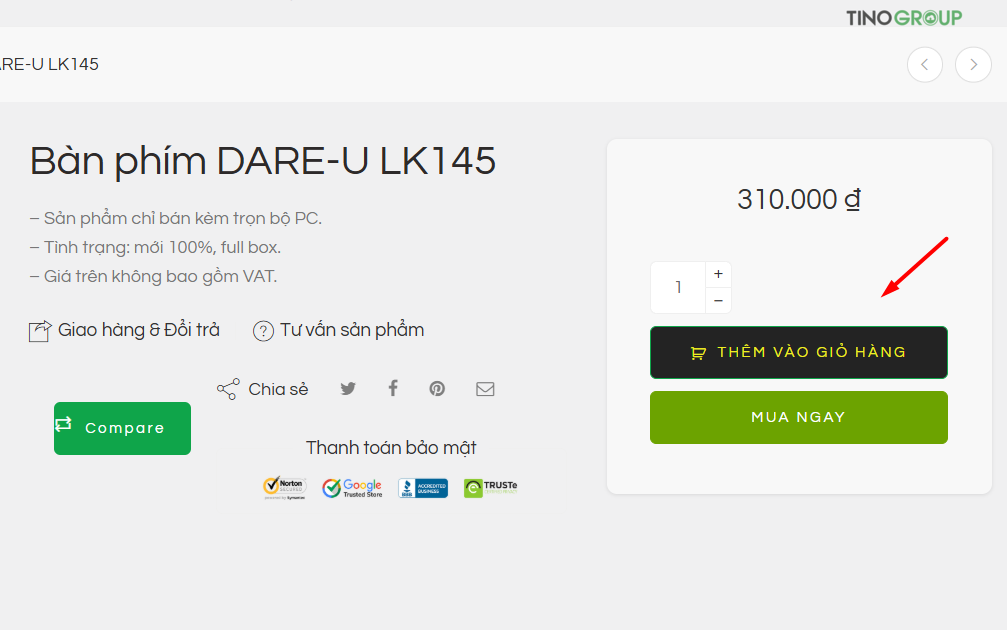
Bước 4: Lưu và kiểm tra giao diện.

Thêm nút Add to Cart bằng code trong Child Theme
Khi bạn cần kiểm soát sâu hơn hoặc thêm tính năng đặc biệt, việc can thiệp code qua child theme là phương pháp lý tưởng.
Cách thực hiện:
Bước 1: Tạo Child Theme nếu bạn chưa có (để tránh mất tùy chỉnh khi theme chính cập nhật).
Bước 2: Mở thư mục gốc của WordPress (thường là public_html) thông qua FTP hoặc File Manager (cPanel) và truy cập đường dẫn: /wp-content/themes/your-child-theme/functions.php.
Thêm đoạn mã sau để thay đổi văn bản nút Add to Cart:
add_filter('woocommerce_product_single_add_to_cart_text', 'custom_add_to_cart_text');
function custom_add_to_cart_text() {
return __('Thêm vào giỏ của tôi', 'woocommerce');
}Bước 3: Xem lại website để đảm bảo nút hiển thị đúng.
Tùy chỉnh giao diện nút Add to Cart
Thay đổi văn bản và màu sắc
Bước 1: Đăng nhập trang quản trị WordPress -> vào Appearance -> Customize.
Bước 2: Chọn WooCommerce → Add To Cart Button và tìm trường Button Text để đổi văn bản nút (ví dụ: “Mua ngay”).
Trong mục Colors, chọn màu sắc phù hợp cho nút.

Bước 3: Lưu và kiểm tra.
Sử dụng CSS tùy chỉnh
Bước 1: Truy cập trang sản phẩm, nhấp chuột phải vào nút Add to Cart và chọn Inspect để tìm CSS selector (thường là .add_to_cart_button).
Bước 2: Vào Appearance -> Customize -> Additional CSS.
Thêm mã CSS, ví dụ:
.add_to_cart_button {
background-color: #ff5733;
color: #fff;
padding: 12px 24px;
border-radius: 8px;
}
.add_to_cart_button:hover {
background-color: #e04e2d;
}Thêm hiệu ứng cho nút Add to Cart
Bạn có thể thêm hiệu ứng (như hover, animation) cho nút Add to Cart bằng CSS:
Hiệu ứng hover: Thay đổi màu sắc hoặc kích thước khi di chuột qua:
.add_to_cart_button:hover {
background-color: #e04e2d;
transform: scale(1.05);
transition: all 0.3s ease;
}Hiệu ứng animation: Thêm hiệu ứng nhấp nháy hoặc chuyển động:
.add_to_cart_button {
animation: pulse 2s infinite;
}
@keyframes pulse {
0% { transform: scale(1); }
50% { transform: scale(1.1); }
100% { transform: scale(1); }
}Plugin hỗ trợ: Sử dụng plugin như Elementor hoặc WooCommerce Button Customizer để thêm hiệu ứng mà không cần code.
Kinh nghiệm tạo trải nghiệm Add to Cart thân thiện với người dùng
- Dễ tìm và nổi bật: Đặt nút Add to Cart ở vị trí dễ thấy trên trang sản phẩm hoặc danh mục. Sử dụng màu sắc tương phản (như đỏ, cam) nhưng vẫn phù hợp với nhận diện thương hiệu để thu hút sự chú ý. Ví dụ: Một nút màu xanh lá trên nền trắng sẽ nổi bật và khuyến khích khách nhấp.
- Ưu đãi hấp dẫn: Tích hợp thông báo khuyến mãi gần nút Add to Cart, chẳng hạn: “Thêm vào giỏ ngay để được giảm 10%” hoặc “Miễn phí vận chuyển cho đơn hàng từ 500.000 VNĐ”. Những ưu đãi này kích thích khách hàng hành động nhanh chóng.
- Tạo cảm giác khan hiếm: Hiển thị thông báo như “Chỉ còn 3 sản phẩm” hoặc “Khuyến mãi kết thúc trong 24 giờ” để thúc đẩy quyết định mua ngay.
- Hướng dẫn trực quan: Đảm bảo nút có văn bản rõ ràng (như “Thêm vào giỏ” hoặc “Mua ngay”) và kích thước đủ lớn để dễ thao tác trên cả desktop và mobile.
- Tối ưu hành trình: Quá nhiều bước từ lúc thêm sản phẩm vào giỏ đến thanh toán có thể khiến khách hàng bỏ giỏ hàng. Bạn có thể sử dụng tính năng thanh toán trực tiếp (direct checkout) để chuyển khách hàng từ nút Add to Cart thẳng đến trang thanh toán, bỏ qua trang giỏ hàng.
- Popup xác nhận: Sử dụng popup để thông báo sản phẩm đã được thêm vào giỏ, giúp khách hàng tiếp tục mua sắm mà không rời trang.
- Checkbox sản phẩm liên quan: Thêm tùy chọn để khách chọn sản phẩm liên quan ngay trên trang, tăng cơ hội bán chéo.
- Tối ưu trải nghiệm mobile: Đảm bảo nút Add to Cart hoạt động mượt mà trên thiết bị di động, với giao diện responsive và thời gian tải nhanh.
- Theo dõi hành vi khách hàng: Sử dụng công cụ phân tích như Google Analytics hoặc plugin WooCommerce Analytics để theo dõi số lần nhấp vào nút Add to Cart, tỷ lệ bỏ giỏ hàng, và hành trình mua sắm. Dữ liệu này giúp bạn điều chỉnh vị trí, thiết kế hoặc chức năng của nút.

Kết luận
Dù bạn là người mới bắt đầu hay đã có kinh nghiệm phát triển website WordPress, chỉ cần áp dụng đúng phương pháp, bạn hoàn toàn có thể kiểm soát cách hiển thị nút mua hàng trên toàn bộ website của mình. Hy vọng bài viết đã giúp bạn nắm rõ cách thực hiện và tối ưu hóa trải nghiệm mua sắm cho khách hàng.
Những câu hỏi thường gặp
Có thể thêm biểu tượng (icon) vào nút Add to Cart không?
Có. Bạn có thể:
- Dùng hook hoặc plugin hỗ trợ nếu không muốn sửa code.
- Dùng biểu tượng từ Font Awesome hoặc SVG.
- Thêm HTML vào file template (sử dụng child theme).
Tại sao nút "Add to Cart" không hoạt động?
Nếu nút “Add to Cart” không hoạt động, hãy thử:
- Đảm bảo rằng tùy chọn AJAX đã được bật trong cài đặt WooCommerce.
- Vô hiệu hóa các plugin không cần thiết và kiểm tra xem lỗi có được khắc phục không.
- Chuyển sang theme mặc định như Storefront để kiểm tra.
- Kiểm tra log lỗi trong WooCommerce -> Status -> Logs .
Làm thế nào để thêm nhiều nút "Add to Cart" cho một sản phẩm?
Nếu bạn muốn thêm nhiều nút “Add to Cart” cho một sản phẩm:
- Hoặc tùy chỉnh mã PHP để thêm nút ở các vị trí khác nhau trong template.
- Sử dụng plugin như Custom Add to Cart Buttons for WooCommerce.
Nút Add to Cart có giúp tăng điểm SEO không?
Nút “Add to Cart” không trực tiếp tăng điểm SEO, nhưng nó gián tiếp hỗ trợ cải thiện thứ hạng website thông qua việc tối ưu hóa trải nghiệm người dùng (UX). Một nút “Add to Cart” rõ ràng, dễ nhìn và hoạt động mượt mà giúp khách hàng dễ dàng thực hiện hành động mua hàng, từ đó tăng thời gian tương tác và giảm tỷ lệ thoát trang – những yếu tố được Google đánh giá cao.



![Nên dùng phần mềm quản lý bán hàng nào: Bí quyết lựa chọn tối ưu [2026]](https://tino.vn/blog/wp-content/uploads/2025/12/nen-dung-phan-mem-quan-ly-ban-hang-nao-cover-150x150.png)



![Hướng dẫn sửa lỗi Maximum Execution Time Exceeded trong WordPress [2026]](https://tino.vn/blog/wp-content/uploads/2025/12/sua-loi-Maximum-Execution-Time-Exceeded-cover-150x150.png)