Bạn đang muốn tự động hóa các quy trình liên quan đến Facebook như đăng bài, lấy bình luận, tin nhắn hoặc thống kê hiệu suất quảng cáo bằng n8n? Để làm được điều này, bước đầu tiên và bắt buộc là bạn cần có Access Token từ Facebook Graph API. Bài viết dưới đây sẽ hướng chi tiết cách tạo Access Token Facebook Graph API để kết nối với n8n nhanh chóng!
Access Token Facebook Graph API là gì?
Access Token Facebook Graph API là một chuỗi mã hóa (token) dùng để xác thực và ủy quyền giữa người dùng (hoặc ứng dụng) và hệ thống Facebook thông qua Graph API. Đây là “chìa khóa truy cập” cho phép ứng dụng bên thứ ba – như n8n, Zapier hoặc các phần mềm tự động hóa – có thể gửi yêu cầu và nhận dữ liệu từ Facebook một cách an toàn.

Cụ thể, Access Token sẽ:
- Xác minh danh tính người dùng hoặc ứng dụng đang thực hiện hành động.
- Cấp quyền cho ứng dụng truy cập các dữ liệu cụ thể (như bài viết, comment, tin nhắn…).
- Giới hạn phạm vi truy cập, dựa vào các permission (quyền truy cập) đã được cấp.
Các loại Access Token Facebook Graph API
Facebook Graph API có nhiều loại Access Token khác nhau, mỗi loại phục vụ một mục đích cụ thể:
- User Access Token: Được sử dụng để truy cập dữ liệu của người dùng và thực hiện các hành động thay mặt cho người dùng. Có thể là ngắn hạn (vài giờ) hoặc dài hạn (60 ngày hoặc không hết hạn đối với một số trường hợp đặc biệt).
- Page Access Token: Được sử dụng để quản lý Trang Facebook (Page) và thực hiện các hành động thay mặt cho Trang. Để có được Page Access Token, bạn cần có User Access Token với các quyền phù hợp.
- App Access Token: Được sử dụng để quản lý cài đặt ứng dụng và thực hiện các hành động liên quan đến ứng dụng. Token này được tạo bằng cách sử dụng App ID và App Secret của ứng dụng.
- Client Token: Được sử dụng để xác định ứng dụng của bạn trong các ứng dụng di động hoặc máy tính để bàn.

Trong ngữ cảnh kết nối n8n với Facebook Graph API để quản lý Trang hoặc tương tác với dữ liệu người dùng, bạn sẽ chủ yếu cần User Access Token và Page Access Token.
Các bước chuẩn bị
Trước khi tạo Access Token, bạn cần đảm bảo các điều kiện sau:
- Tài khoản nhà phát triển Facebook: Bạn cần có một tài khoản Facebook đã được đăng ký làm nhà phát triển. Nếu chưa có, bạn có thể đăng ký tại Facebook for Developers.
- Tạo ứng dụng Facebook: Bạn cần tạo một ứng dụng Facebook mới hoặc sử dụng một ứng dụng hiện có. Ứng dụng này sẽ là cầu nối giữa n8n và Facebook Graph API. Đảm bảo ứng dụng của bạn có quyền truy cập vào các sản phẩm cần thiết như
Hướng dẫn cách tạo access token Facebook Graph API
Tạo ứng dụng Facebook mới
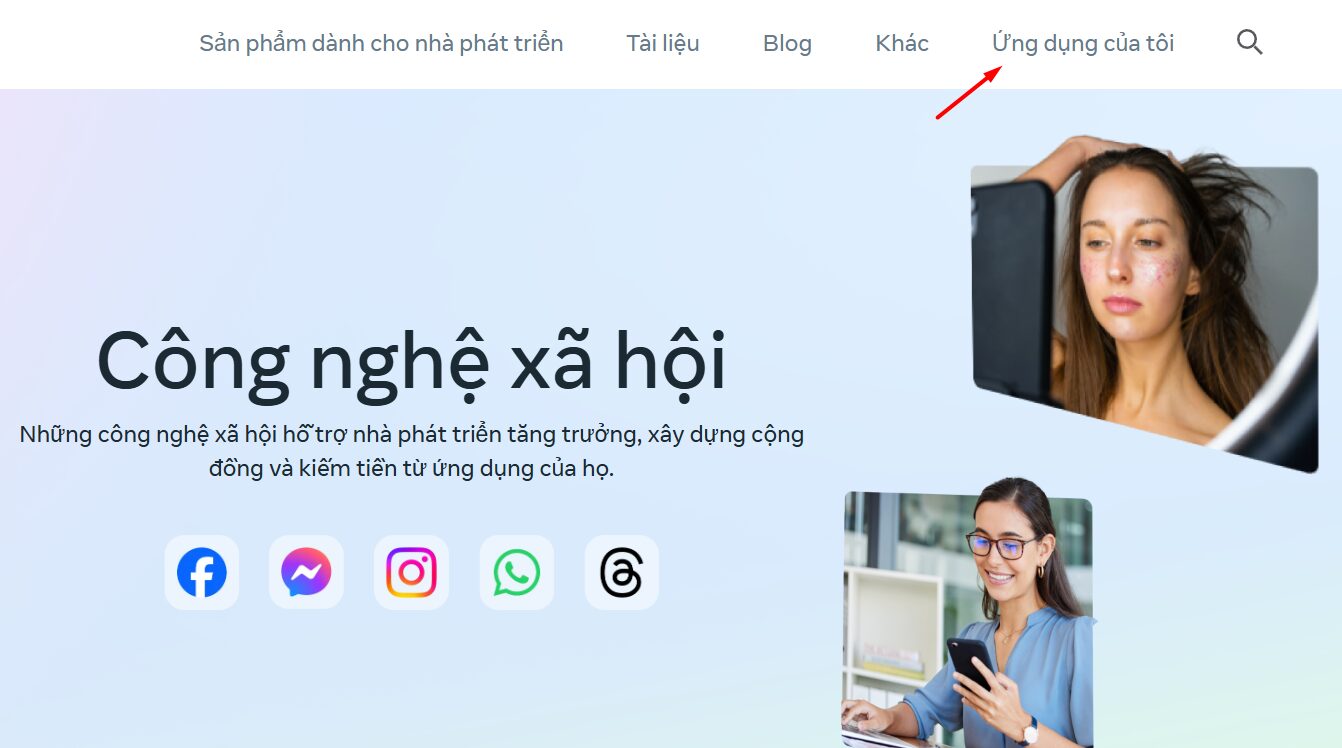
Mở trình duyệt web và truy cập vào Trang nhà phát triển Facebook. Đảm bảo bạn đã đăng nhập vào tài khoản Facebook của mình.
Nhấp vào Ứng dụng của tôi.

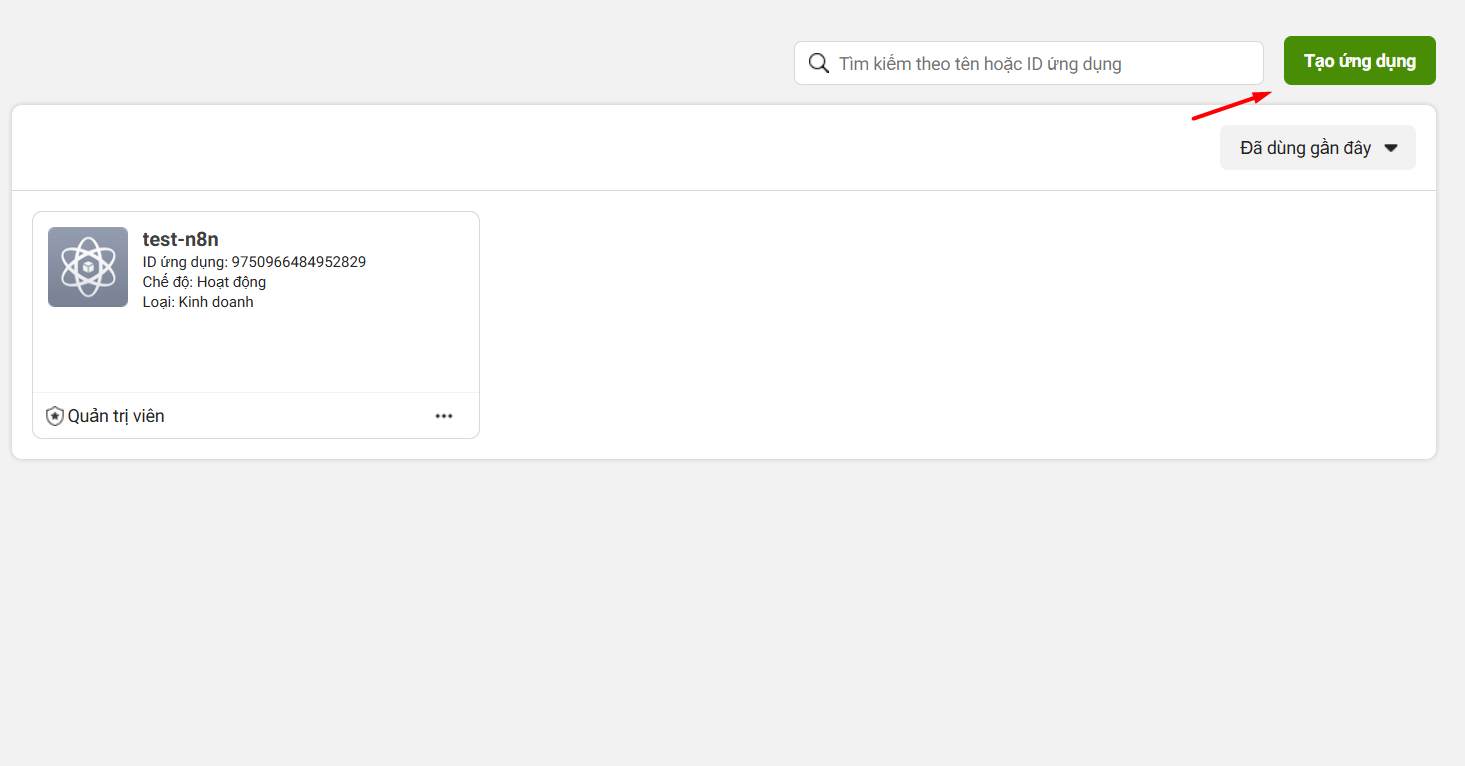
Tại trang quản lý ứng dụng, bạn nhấp vào nút “Tạo ứng dụng” ở góc trên bên phải màn hình.

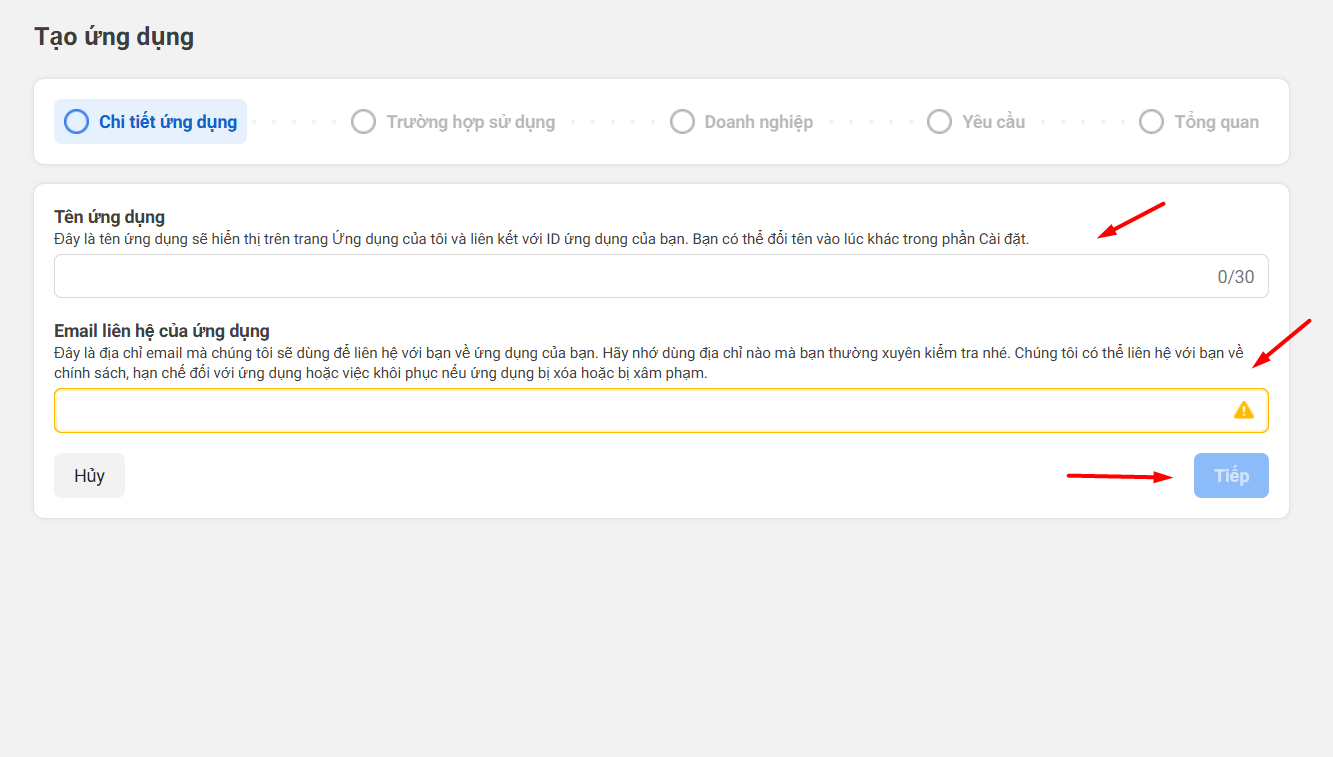
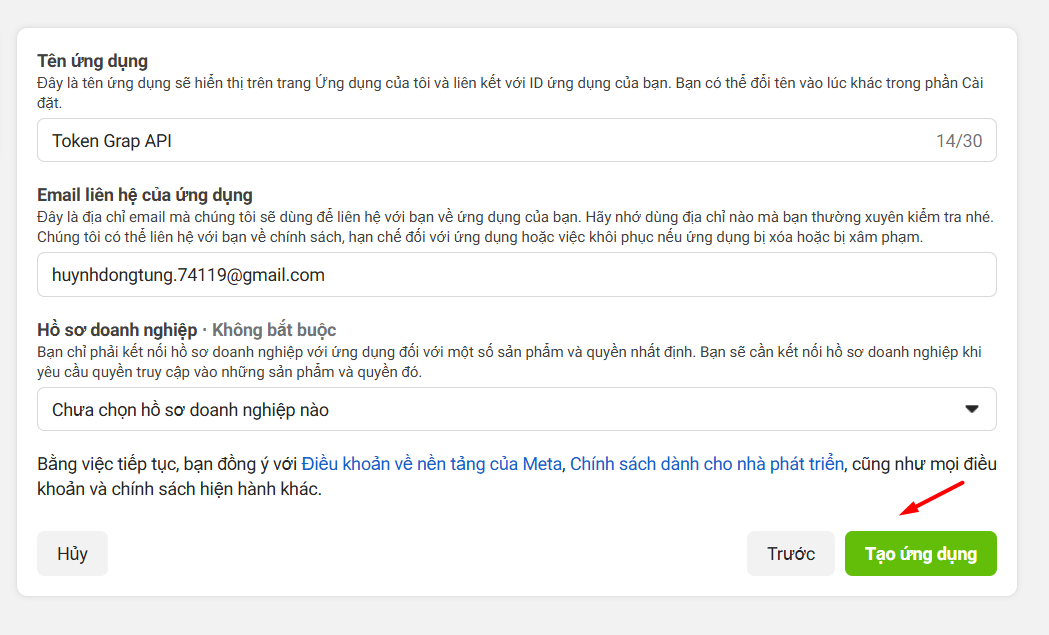
Bạn sẽ được yêu cầu cung cấp các thông tin cơ bản cho ứng dụng của mình:
- Tên ứng dụng: Nhập một tên cho ứng dụng của bạn (ví dụ: “Token Graph API”). Tên này sẽ hiển thị trên Trang ứng dụng của bạn.
- Email liên hệ của ứng dụng: Nhập địa chỉ email mà Facebook có thể liên hệ với bạn về ứng dụng. Đảm bảo đây là email bạn thường xuyên kiểm tra.

Sau khi điền đầy đủ thông tin, nhấp vào “Tiếp“.
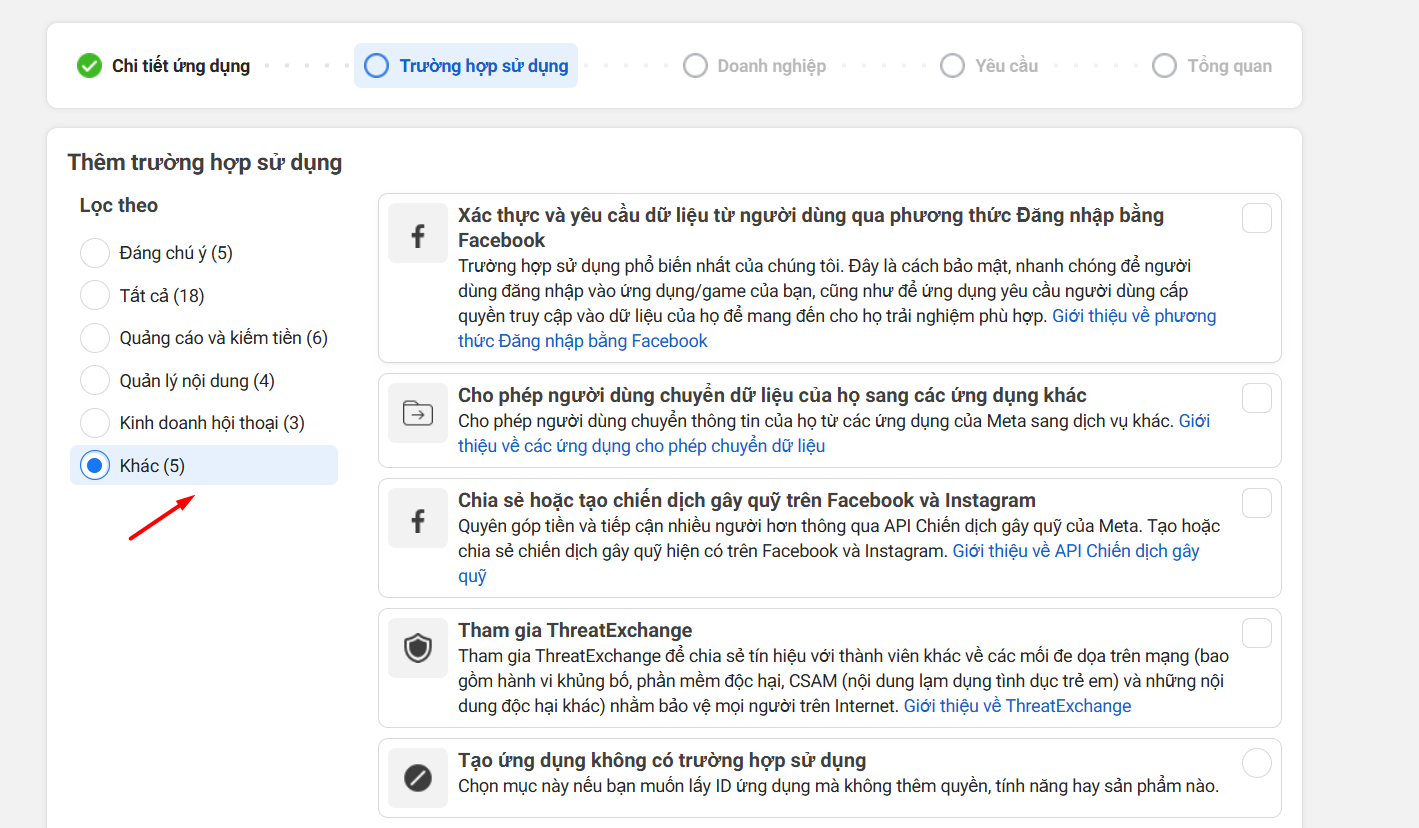
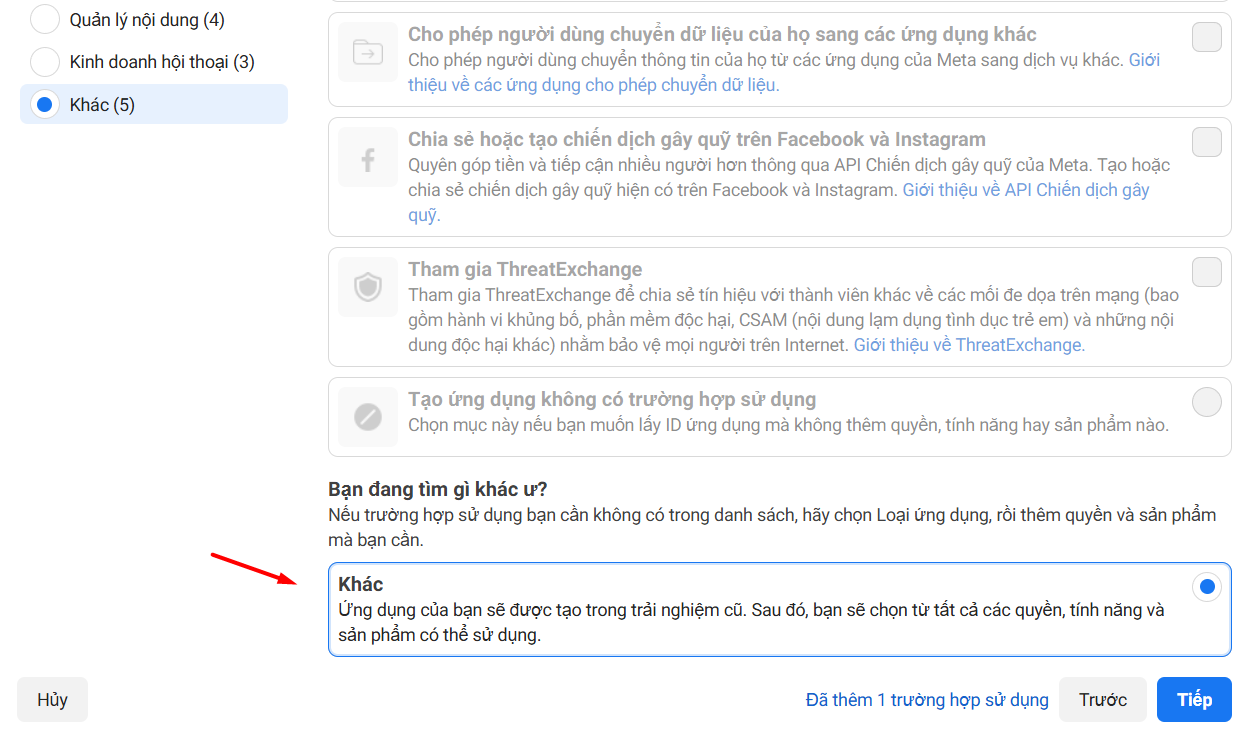
Trong phần “Thêm trường hợp sử dụng“, cuộn xuống và chọn “Khác“. Điều này cho phép bạn tùy chỉnh các quyền và tính năng sau này. Sau đó, nhấp “Tiếp“.


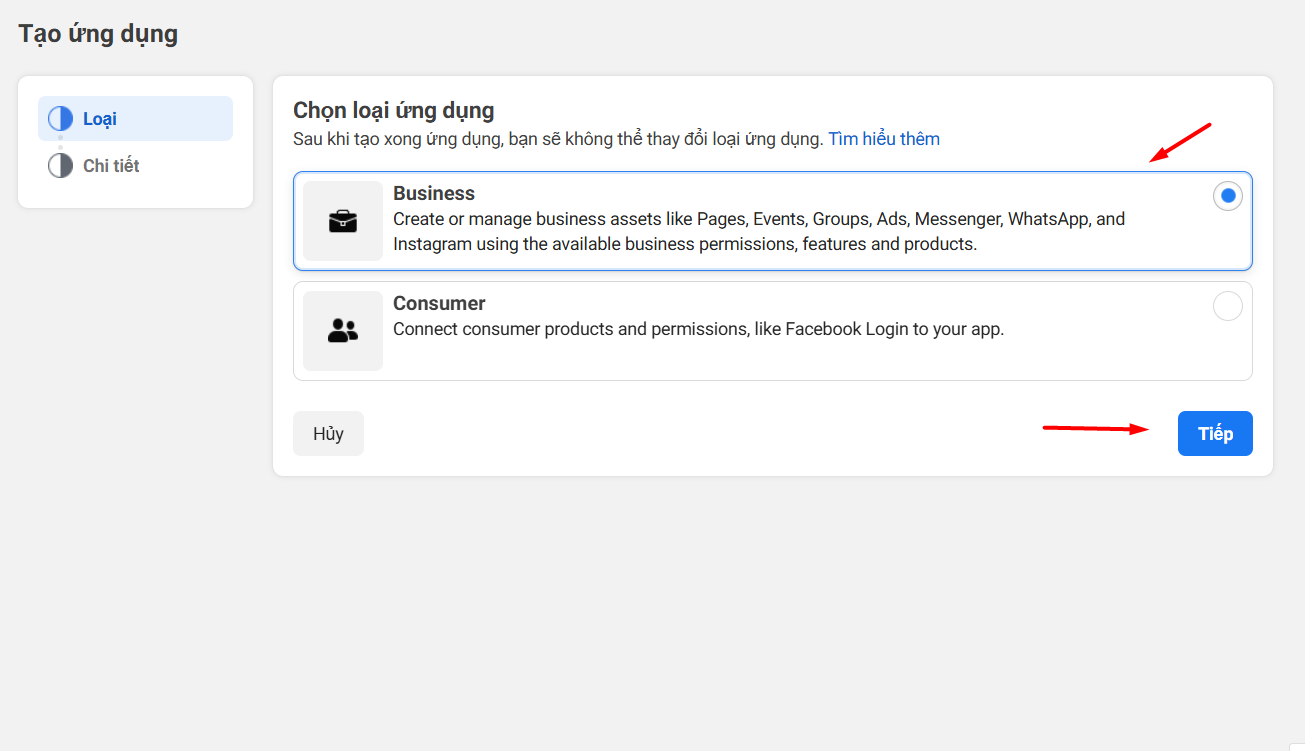
Chọn “Business” (Doanh nghiệp) để tạo một ứng dụng có thể quản lý tài sản kinh doanh như Trang, Sự kiện, Nhóm, Quảng cáo, Messenger và Instagram. Sau đó, nhấp vào “Tiếp“.

Xem lại các thông tin đã nhập và nhấp vào “Tạo ứng dụng” để hoàn tất quá trình.

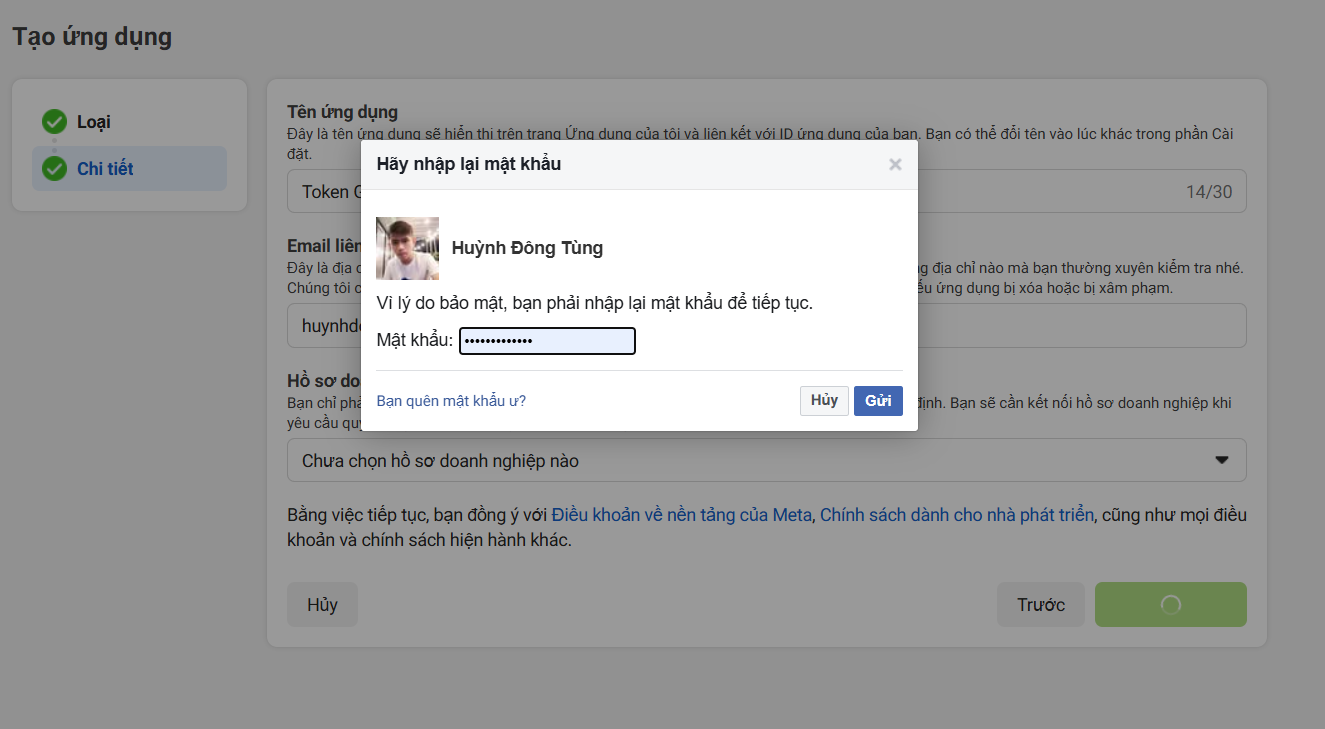
Hệ thống có thể yêu cầu bạn nhập lại mật khẩu Facebook để xác nhận việc tạo ứng dụng. Nhập mật khẩu của bạn và nhấp “Gửi“.

Cấu hình ứng dụng và quyền hạn
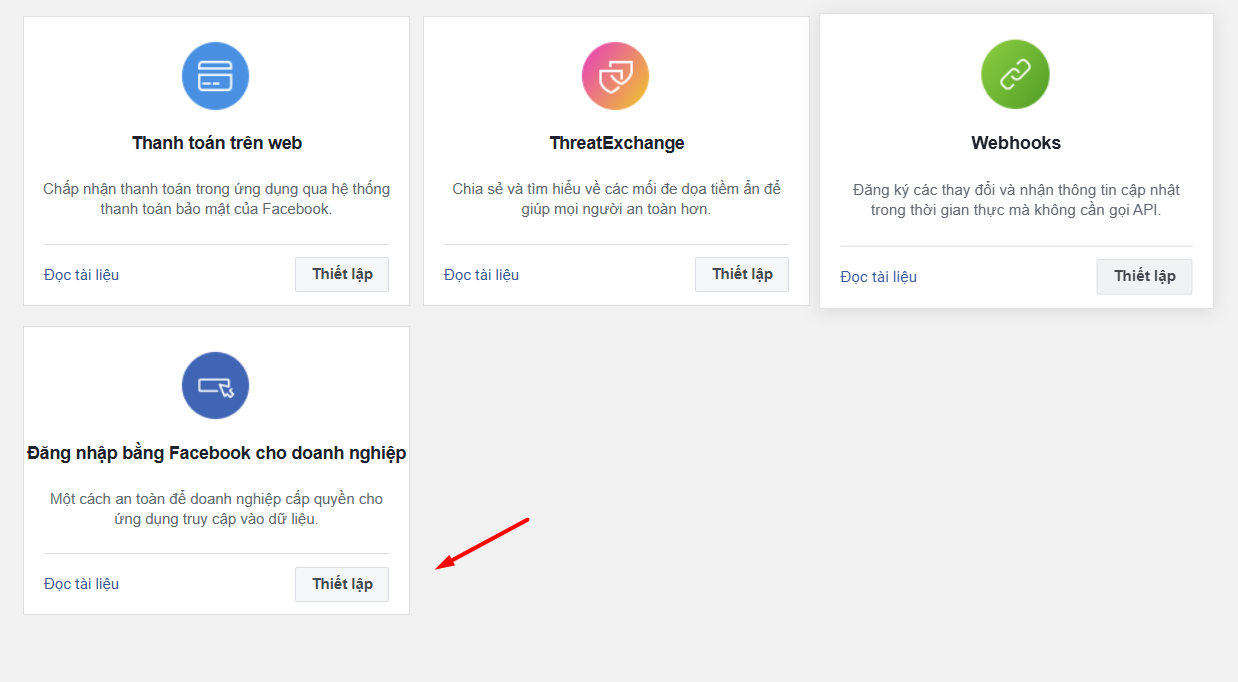
Sau khi tạo ứng dụng, bạn sẽ được chuyển đến trang tổng quan ứng dụng. Tìm phần “Sản phẩm” và nhấp vào “Thiết lập” bên cạnh “Đăng nhập Facebook cho doanh nghiệp“.

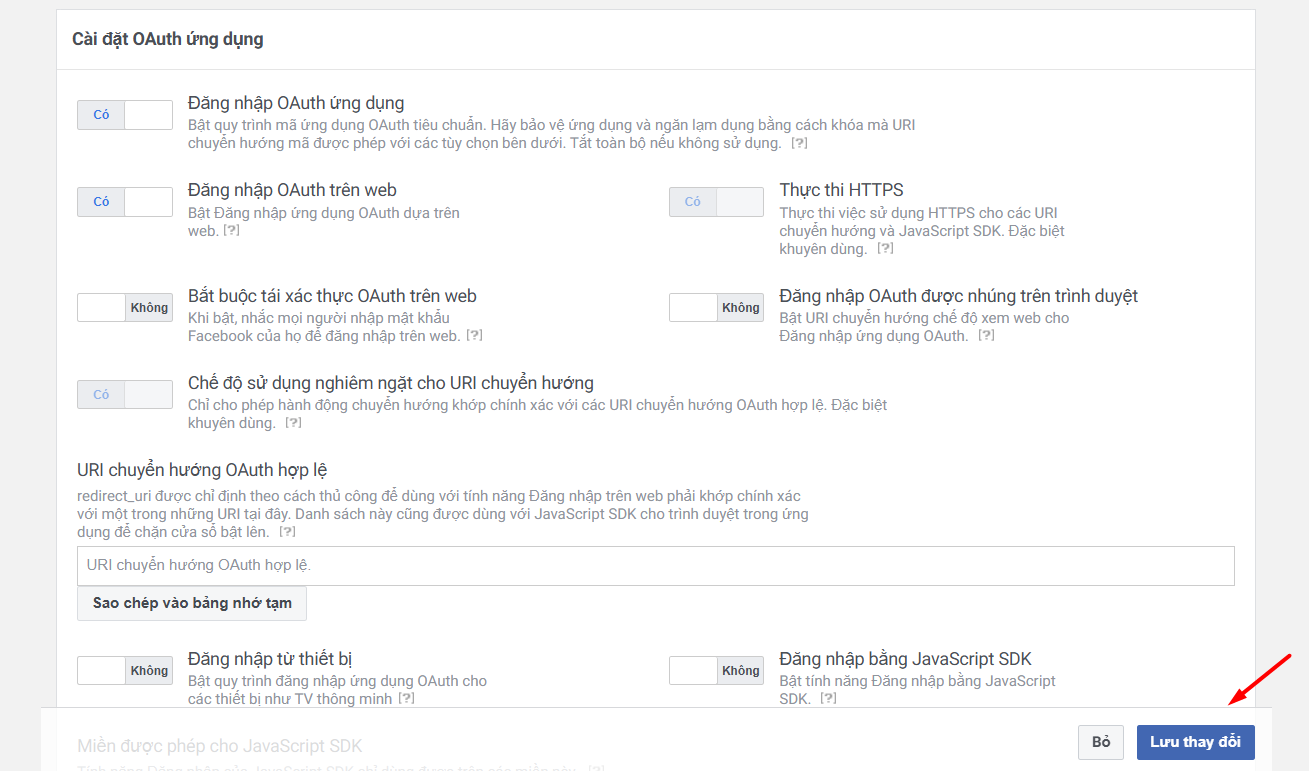
Nhấp vào Lưu thay đổi.

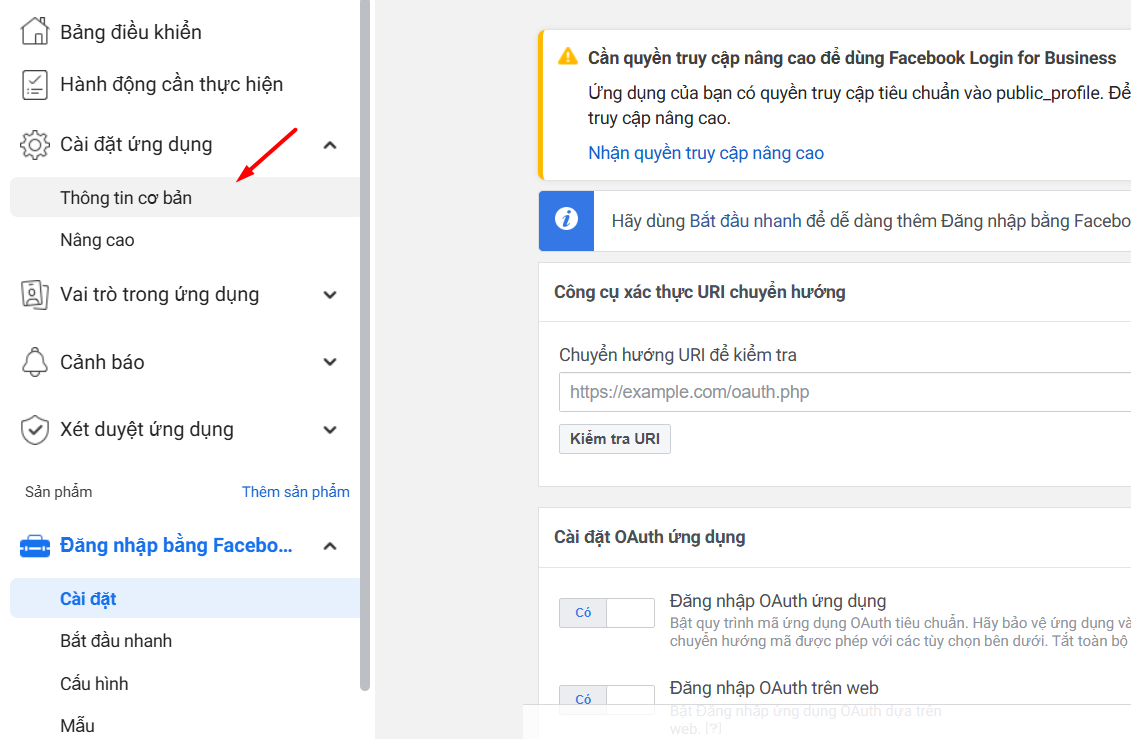
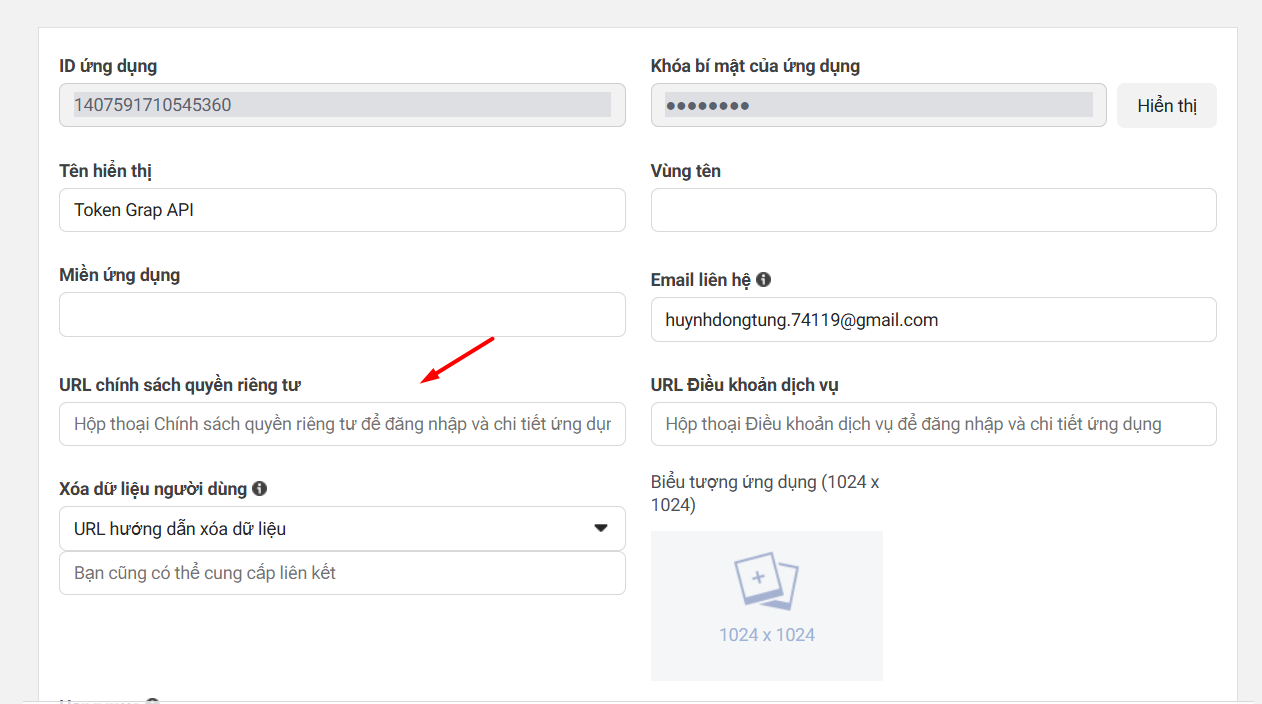
Nhấn vào mục Cài đặt ứng dụng -> chọn Thông tin cơ bản.

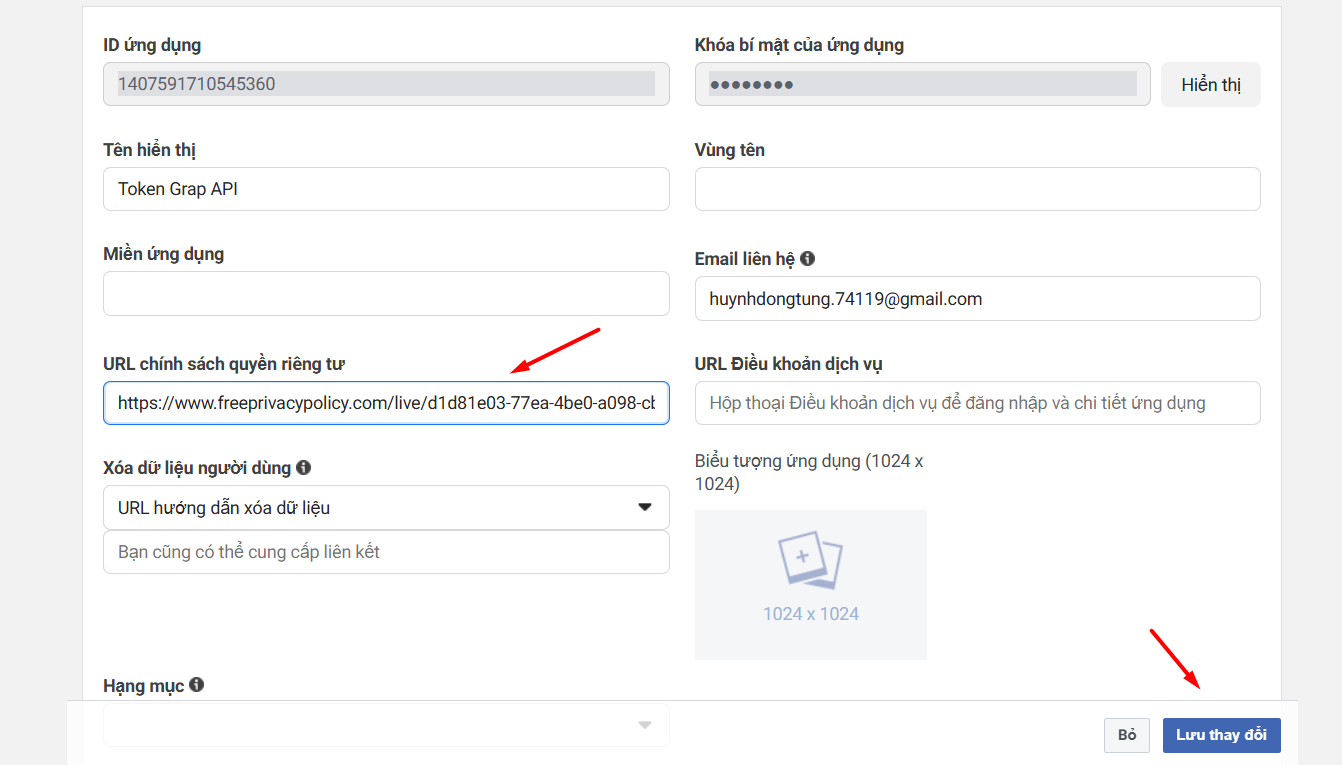
Trong phần “Cài đặt OAuth ứng dụng“, bạn cần cung cấp một “URL Chính sách quyền riêng tư” hợp lệ. Đây là một yêu cầu bắt buộc của Facebook.

Cách thực hiện như sau:
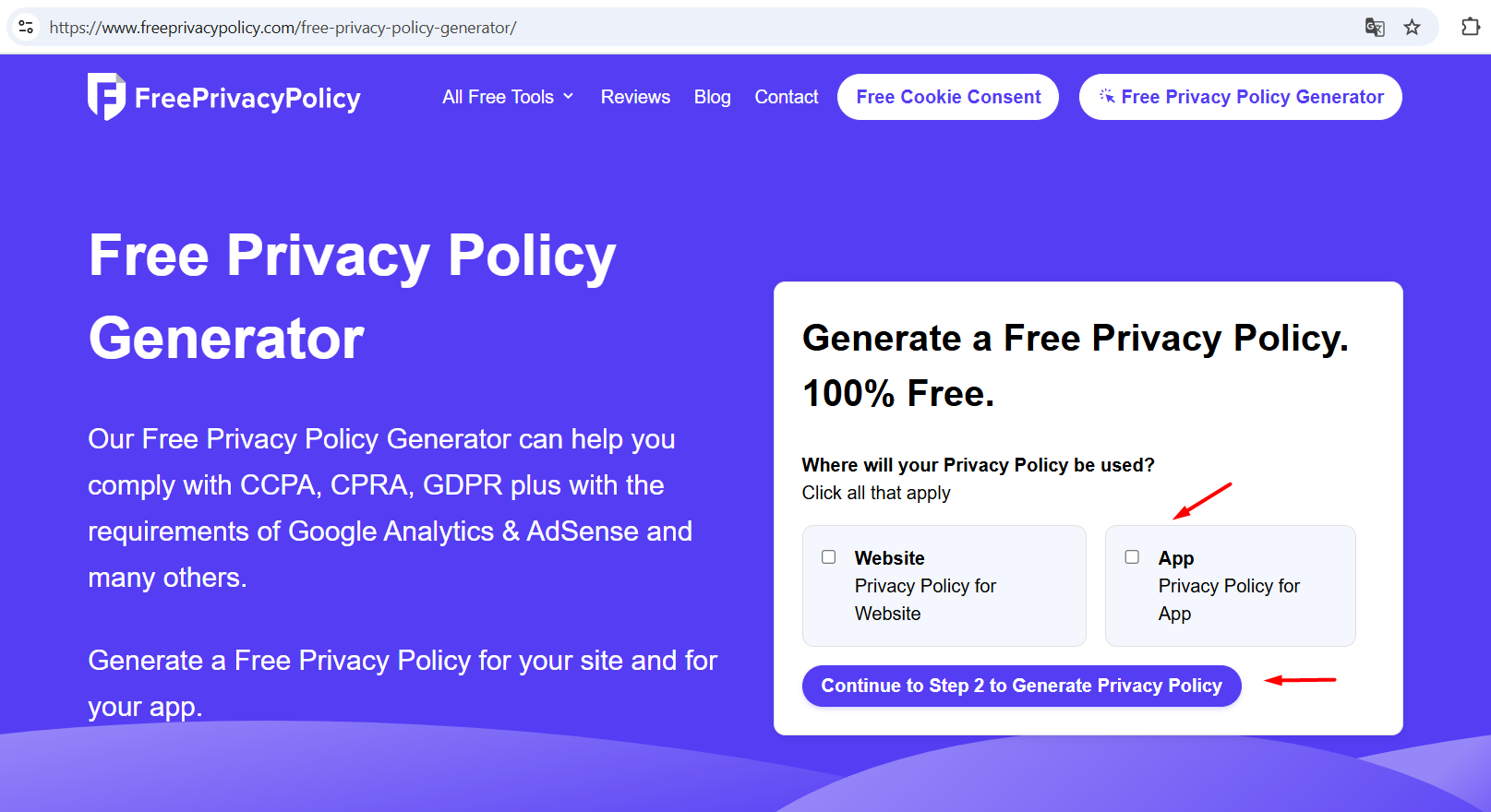
- Truy cập https://www.freeprivacypolicy.com/free-privacy-policy-generator/.
- Chọn “App” và nhấp vào “Continue to Step 2 to Generate Privacy Policy“.

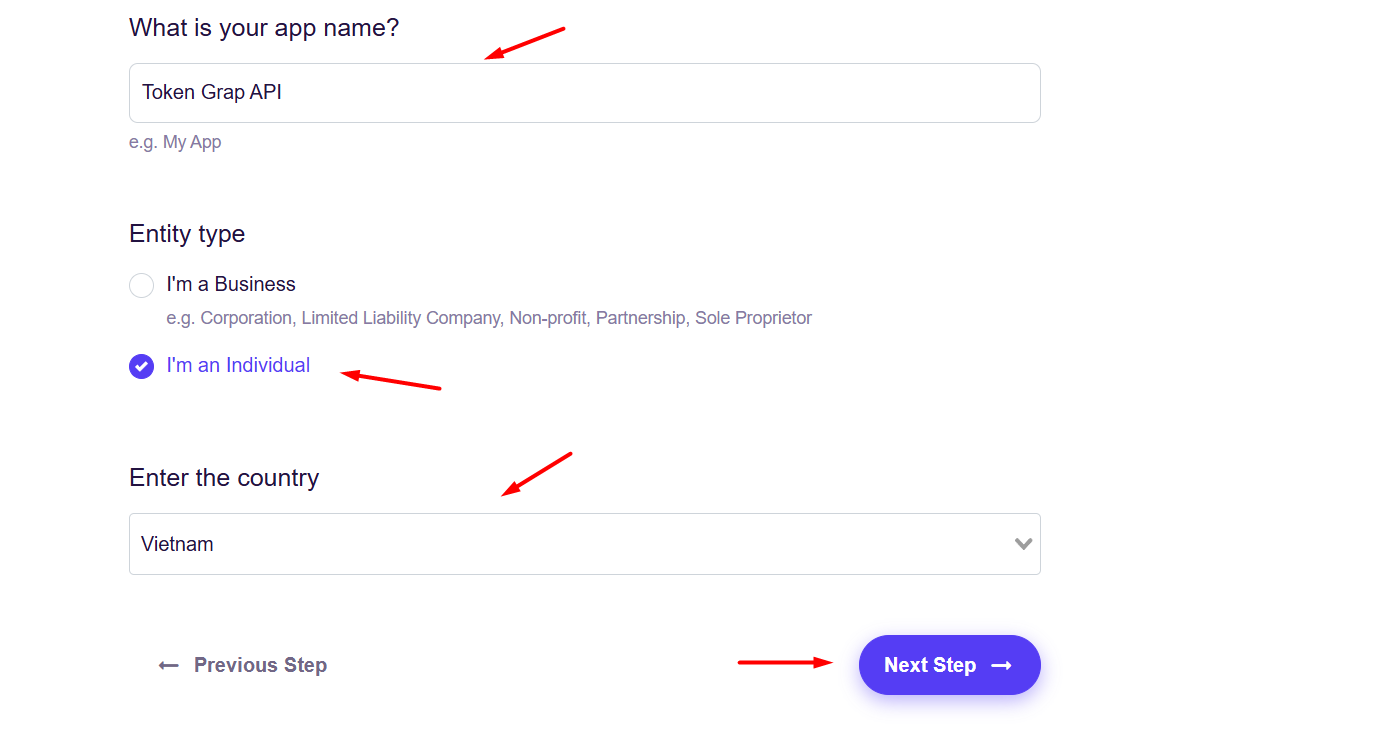
- Nhập tên ứng dụng của bạn (ví dụ: “Token Graph API”), chọn “I’m an Individual” và chọn quốc gia của bạn (ví dụ: “Vietnam”). Sau đó, nhấp “Next Step“.

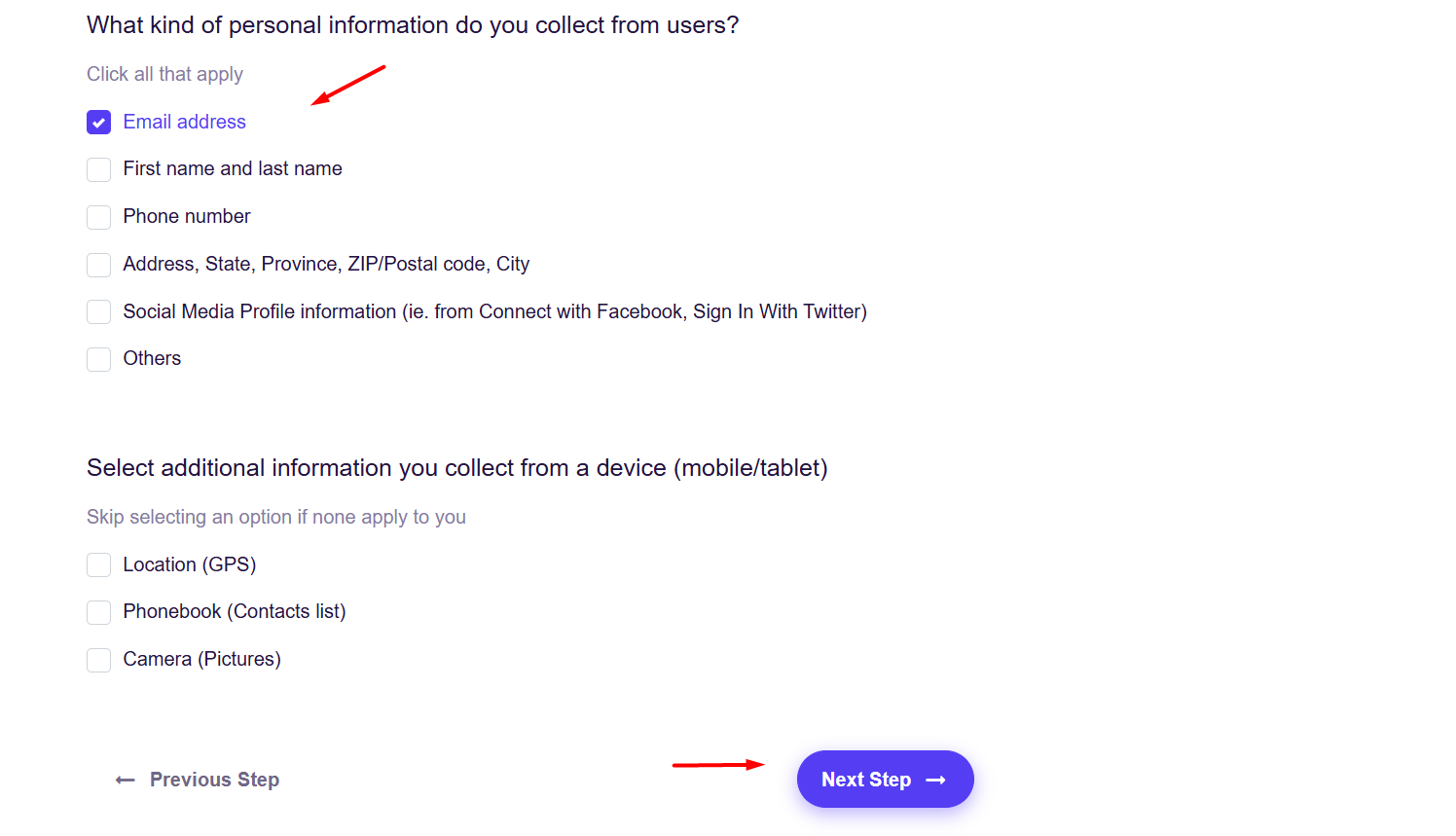
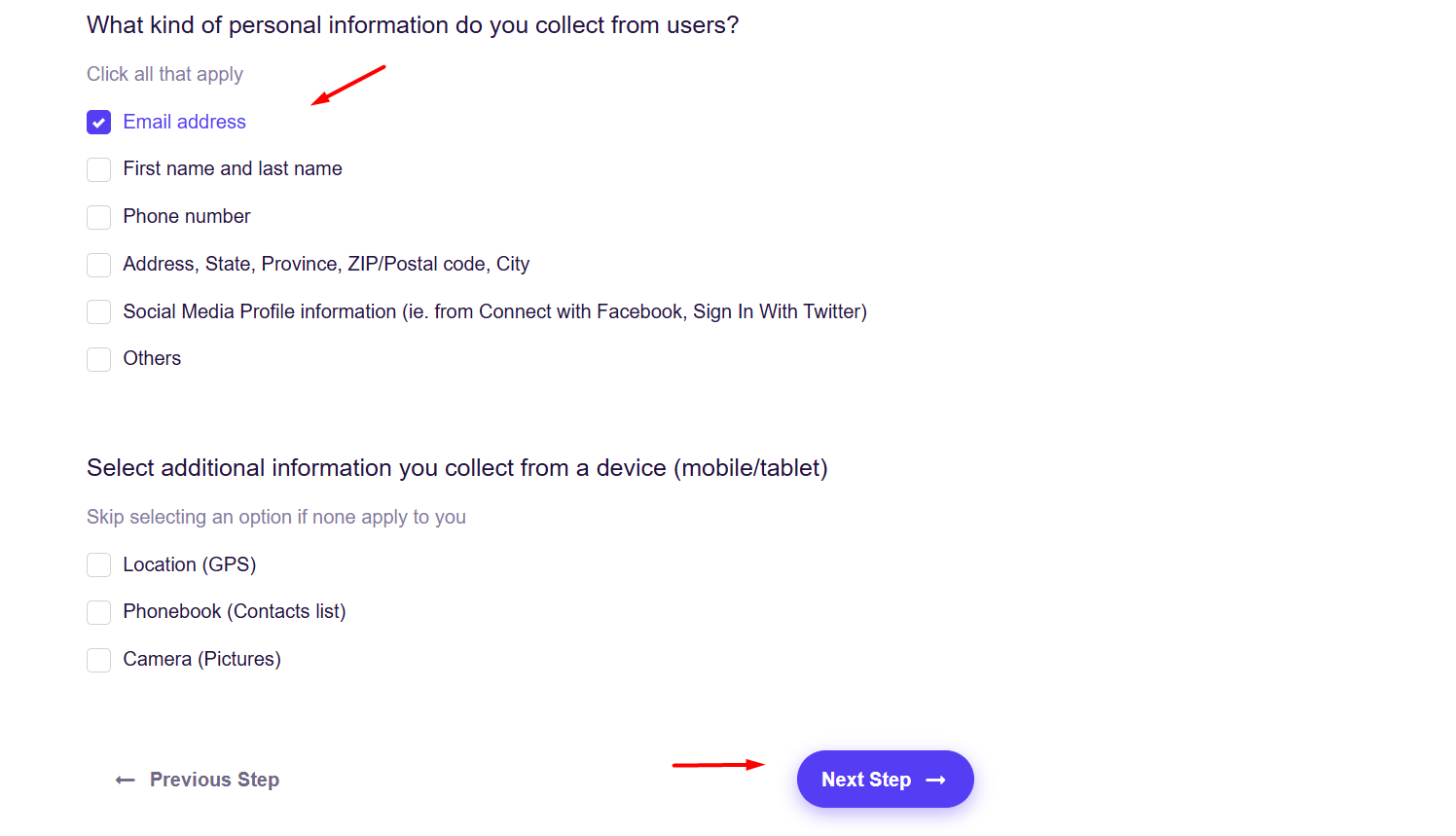
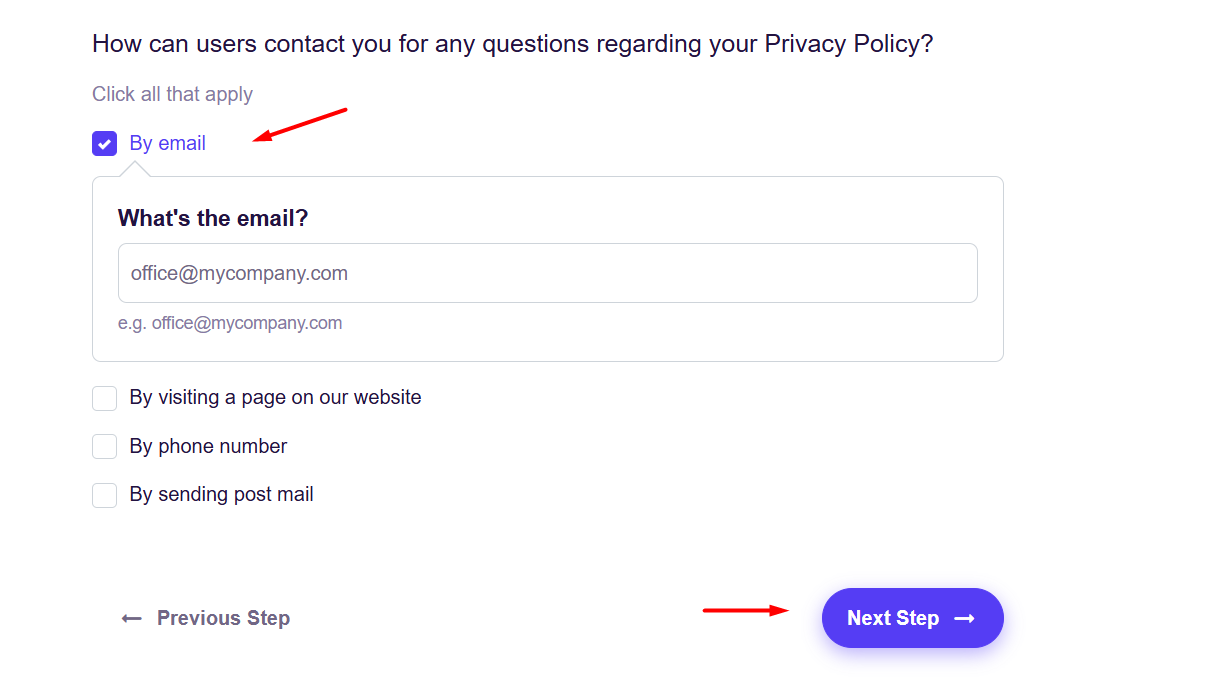
- Chọn loại thông tin cá nhân bạn thu thập từ người dùng (ví dụ: “Email address”). Nhấp “Next Step“.

- Chọn cách người dùng có thể liên hệ với bạn (ví dụ: “By email” và nhập địa chỉ email của bạn). Nhấp “Next Step“.

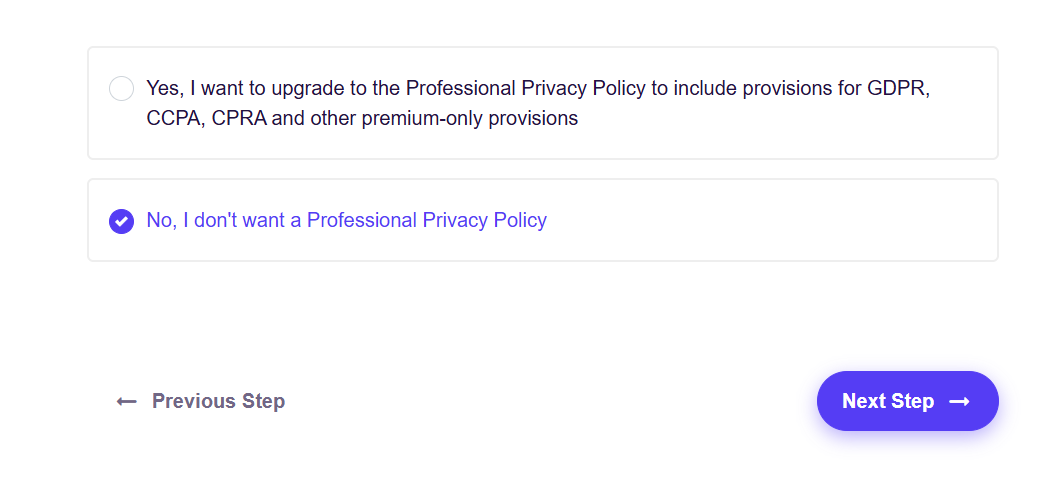
- Chọn “No, I don’t want a Professional Privacy Policy“. Nhấp “Next Step”.

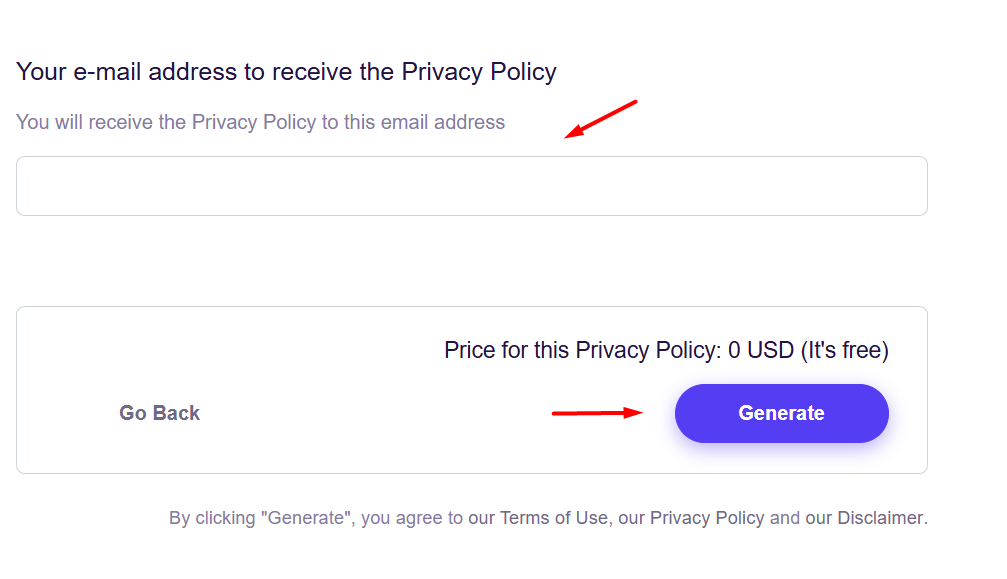
- Nhập địa chỉ email của bạn để nhận Chính sách quyền riêng tư và nhấp “Generate“.

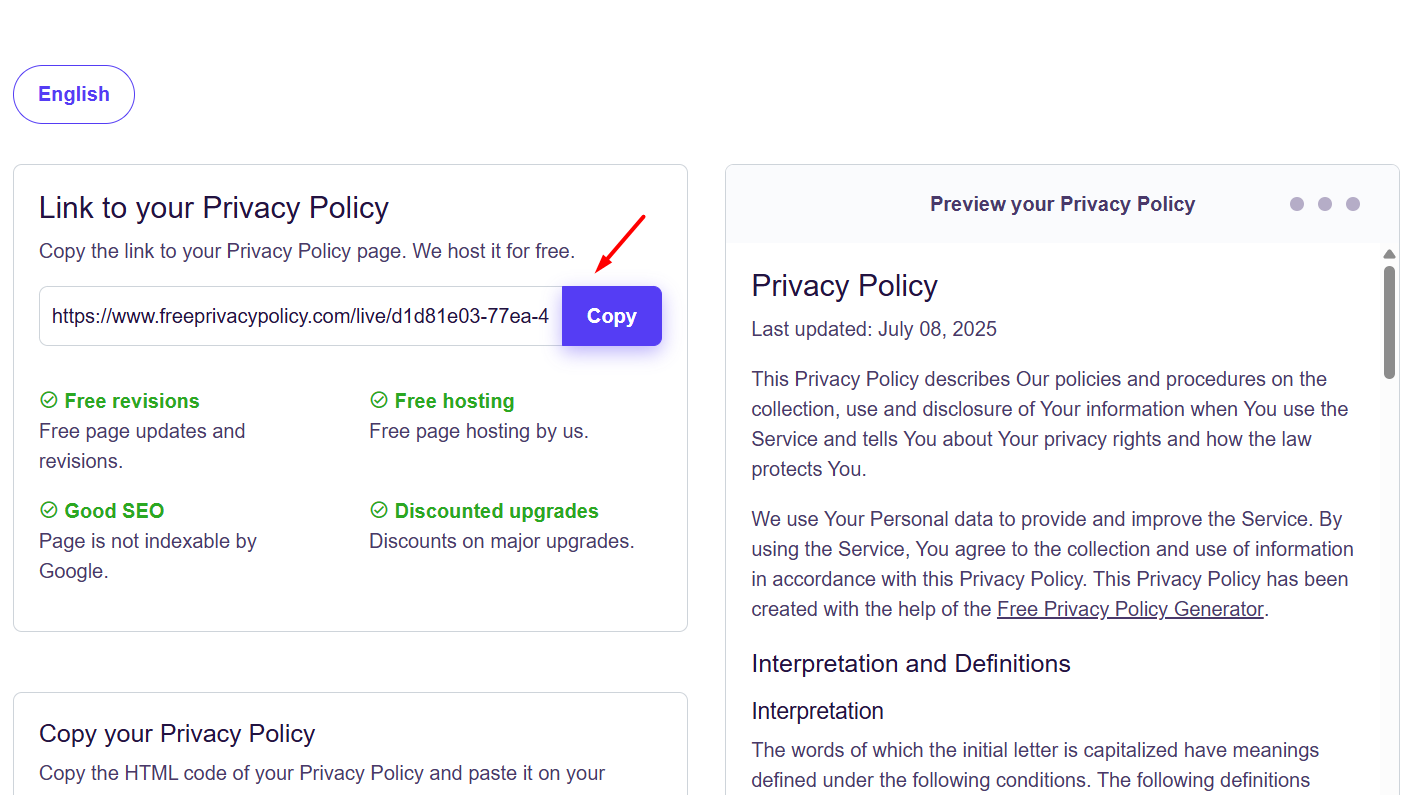
- Sao chép liên kết đến Chính sách quyền riêng tư của bạn từ phần “Link to your Privacy Policy“.

Đây chính là URL bạn sẽ dán vào trường “URL Chính sách quyền riêng tư” trên Facebook.

Quay lại trang Developer Facebook và điền URL Chính sách quyền riêng tư đã sao chép, sau đó, cuộn xuống cuối trang và nhấp vào “Lưu thay đổi“.

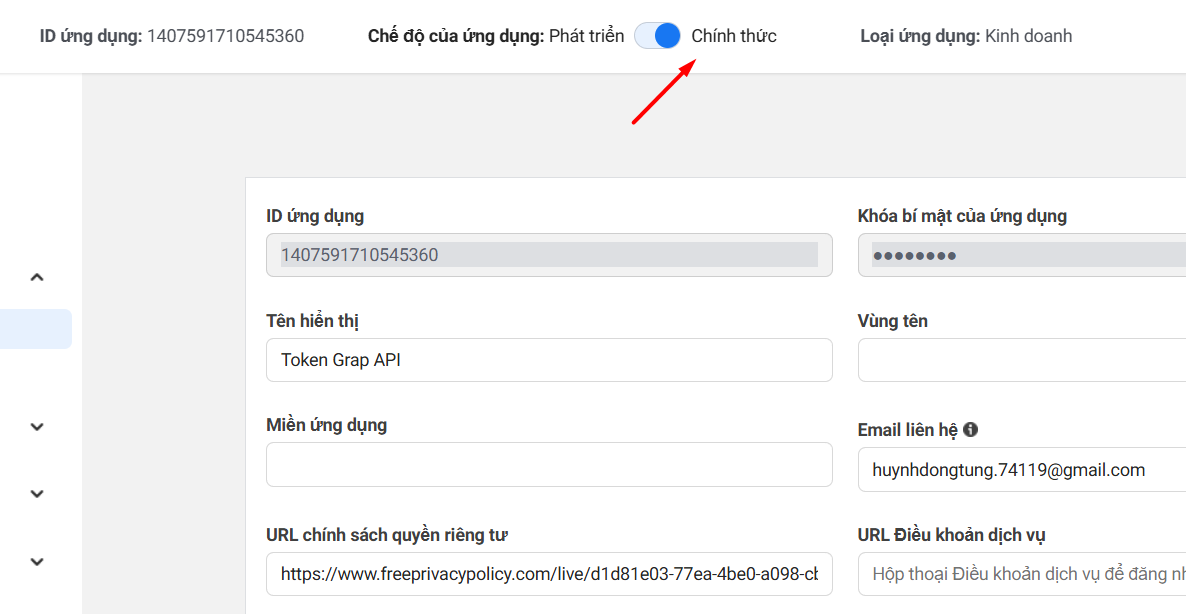
Chuyển Chế độ của ứng dụng từ Phát triển -> Chính thức

Tạo User Token
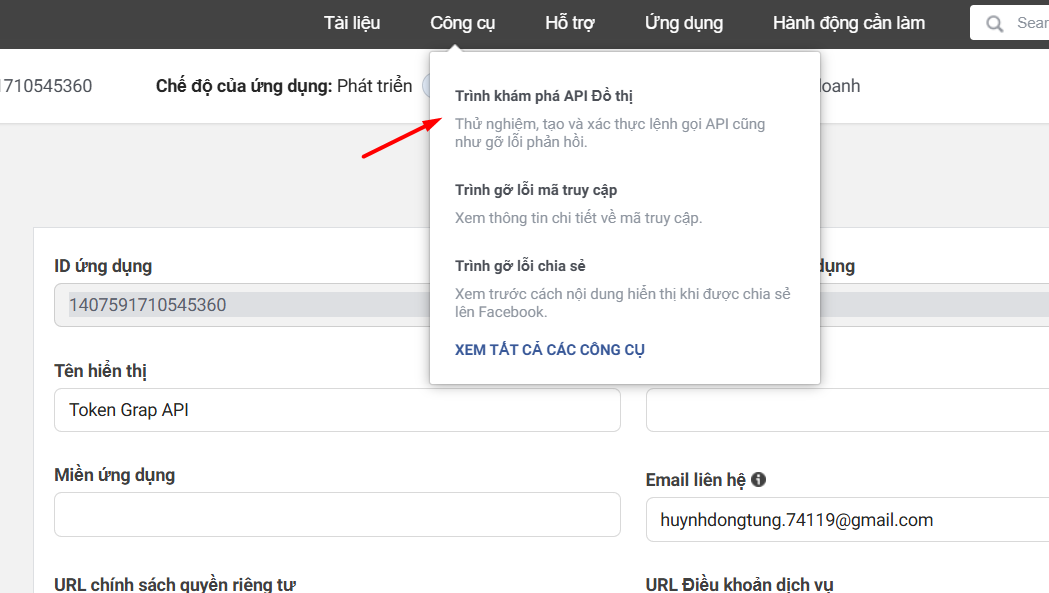
Bên dưới mục “Công cụ” ở menu phía trên, chọn “Trình khám phá API đồ thị“.

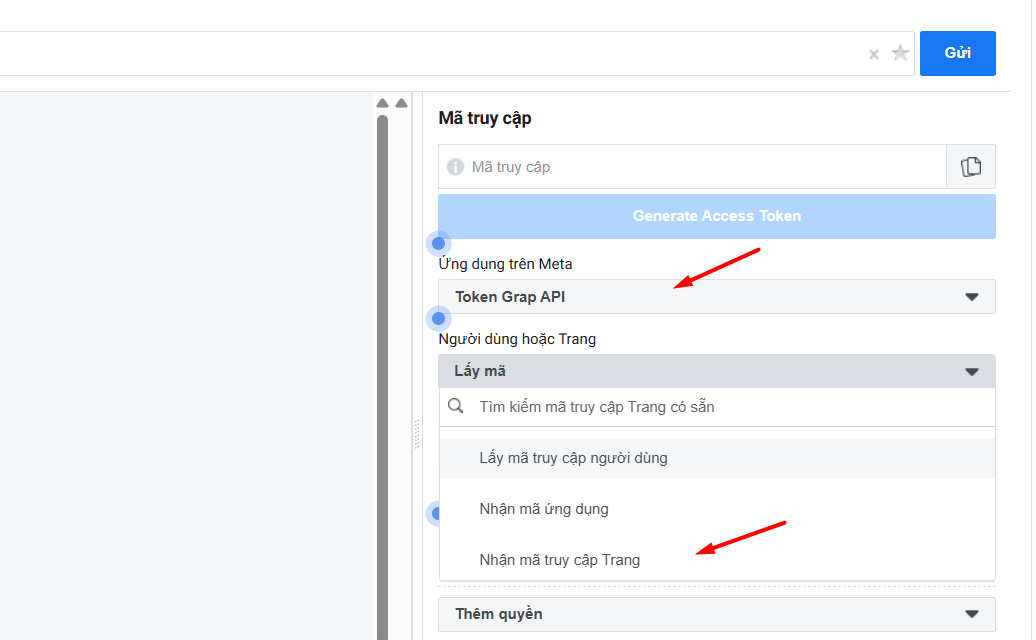
Ở cột bên phải, đảm bảo rằng ứng dụng Facebook bạn vừa tạo đã được chọn trong menu thả xuống “Ứng dụng trên Meta“.
Bước 3: Bên dưới mục chọn ứng dụng, nhấp vào menu thả xuống “Token” và chọn “Nhận truy cập người dùng“.

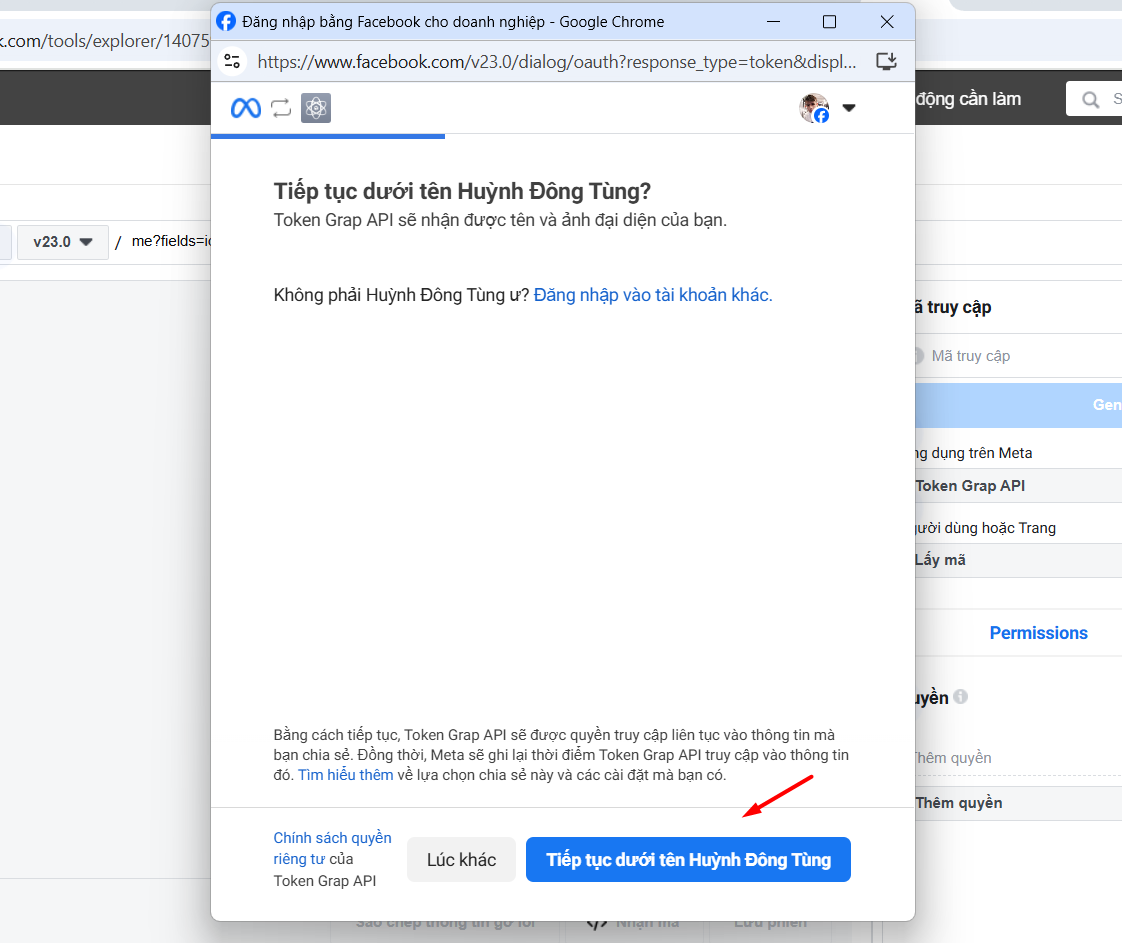
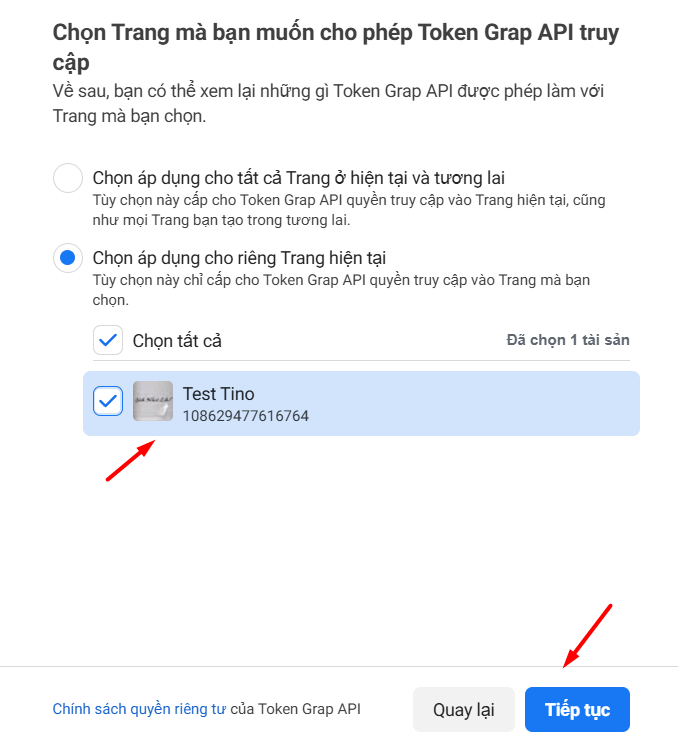
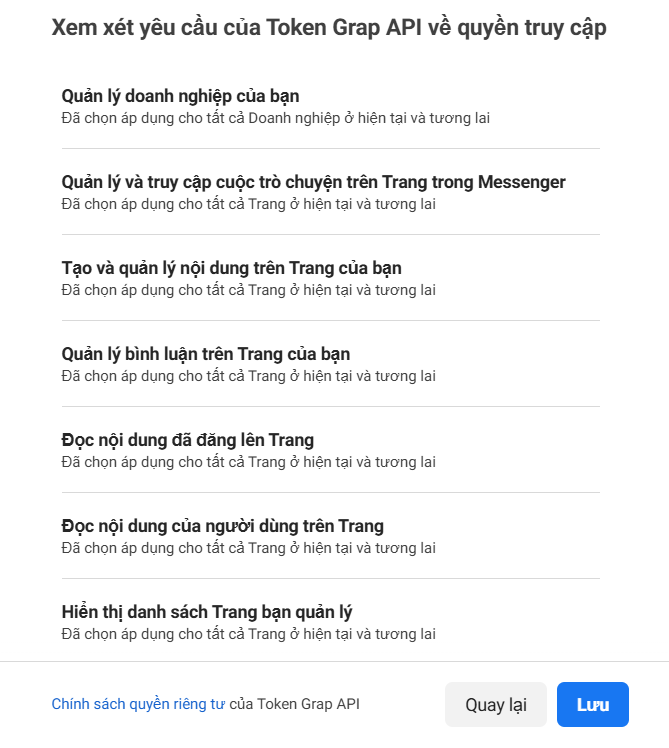
Facebook sẽ yêu cầu bạn xác thực và cấp quyền cho ứng dụng để truy cập vào tài khoản của bạn với các quyền đã chọn. Làm theo các bước trên màn hình để hoàn tất.


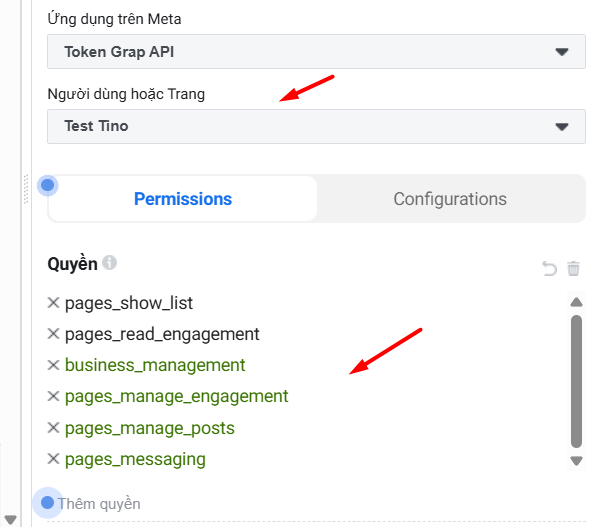
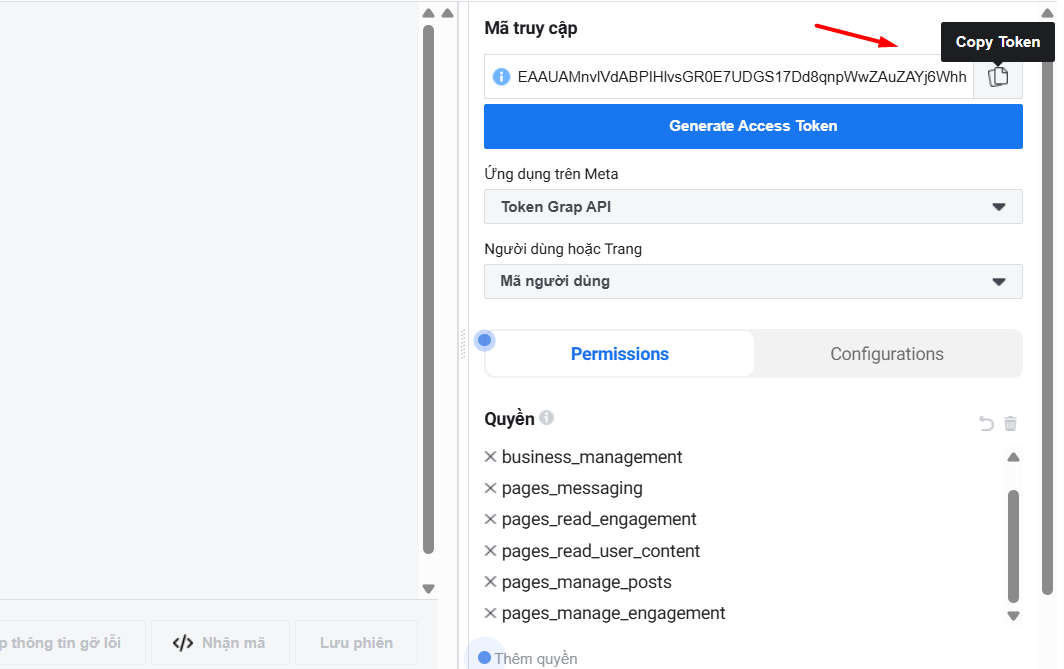
Nhấp vào mục “Thêm quyền” và chọn các quyền cần thiết cho mục đích sử dụng của bạn. Ví dụ, để quản lý trang, bạn có thể cần các quyền như pages_show_list, pages_read_engagement, pages_manage_posts, v.v.

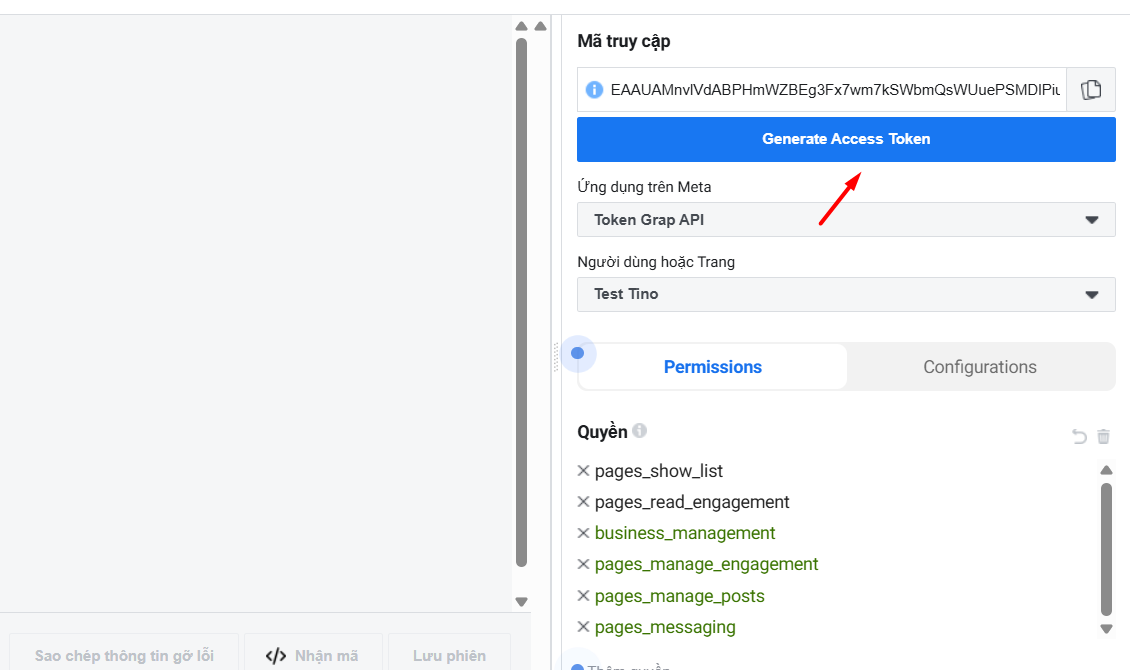
Bước 4: Sau khi chọn xong, nhấp vào “Tạo mã truy cập“.

Thực hiện xác thực một lần nữa:

Một User Token ngắn hạn sẽ được tạo và hiển thị trong trường “Mã truy cập“.

Chuyển đổi thành User Token dài hạn và lấy Page Token
User Token được tạo ở trên chỉ có hiệu lực trong một thời gian ngắn (khoảng 1-2 giờ). Để sử dụng lâu dài trong n8n, bạn cần chuyển đổi nó thành một token dài hạn. Đồng thời,
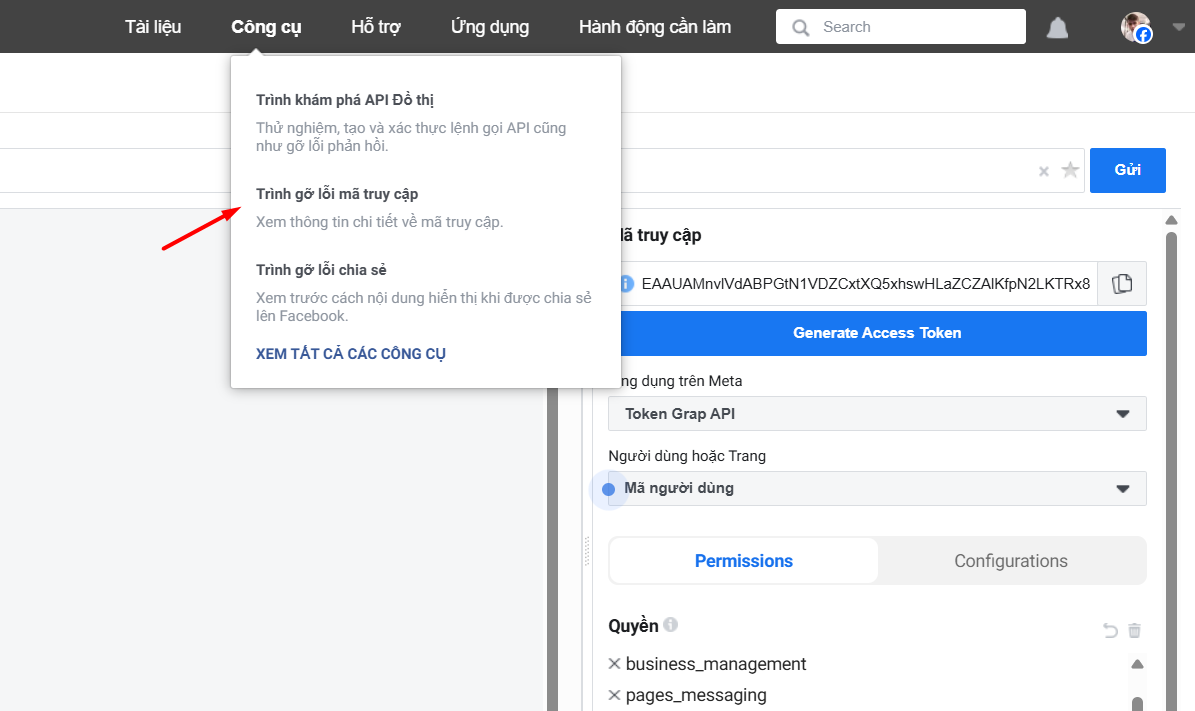
Copy mã truy cập, sau đó nhấp “Công cụ” -> “Trình gỡ lỗi mã truy cập” .

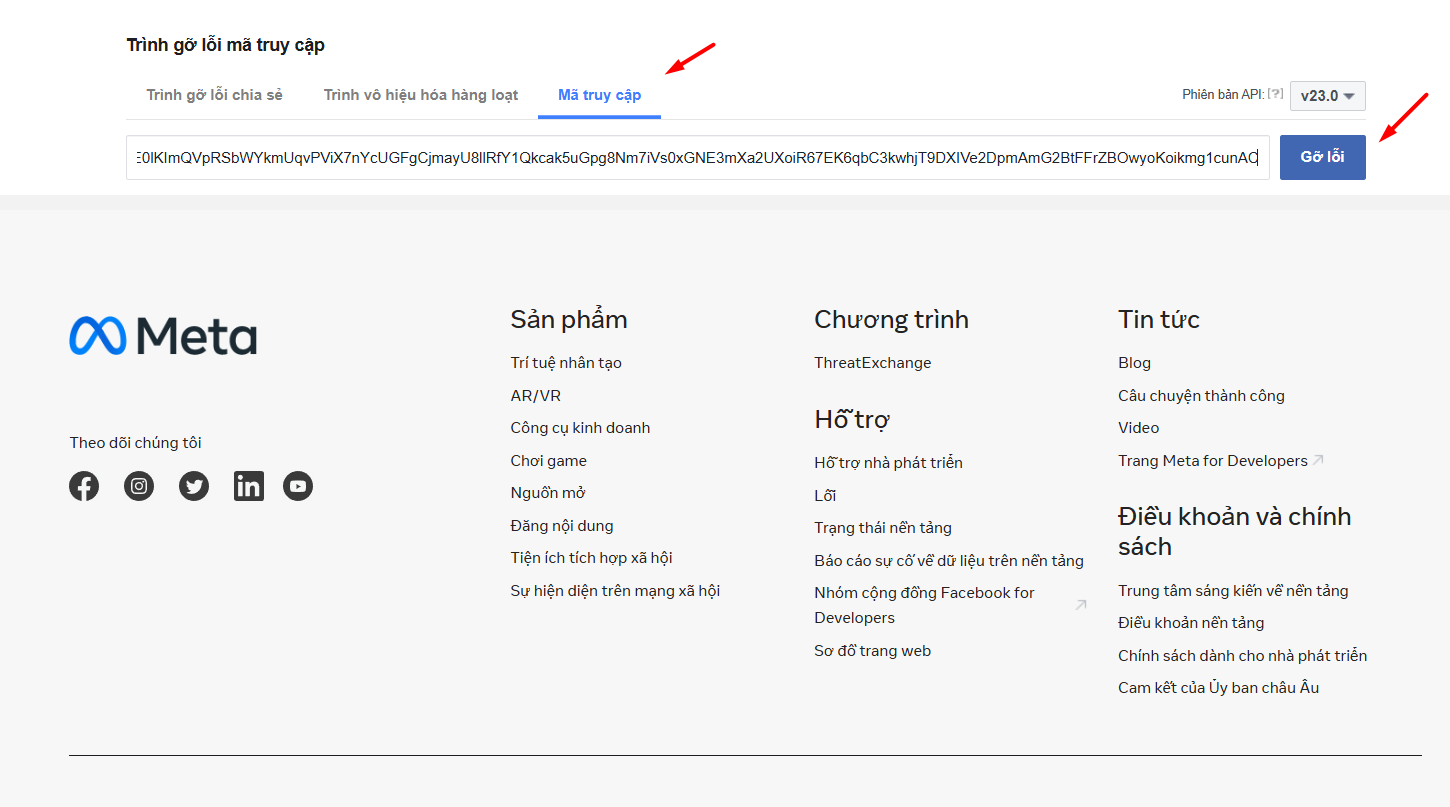
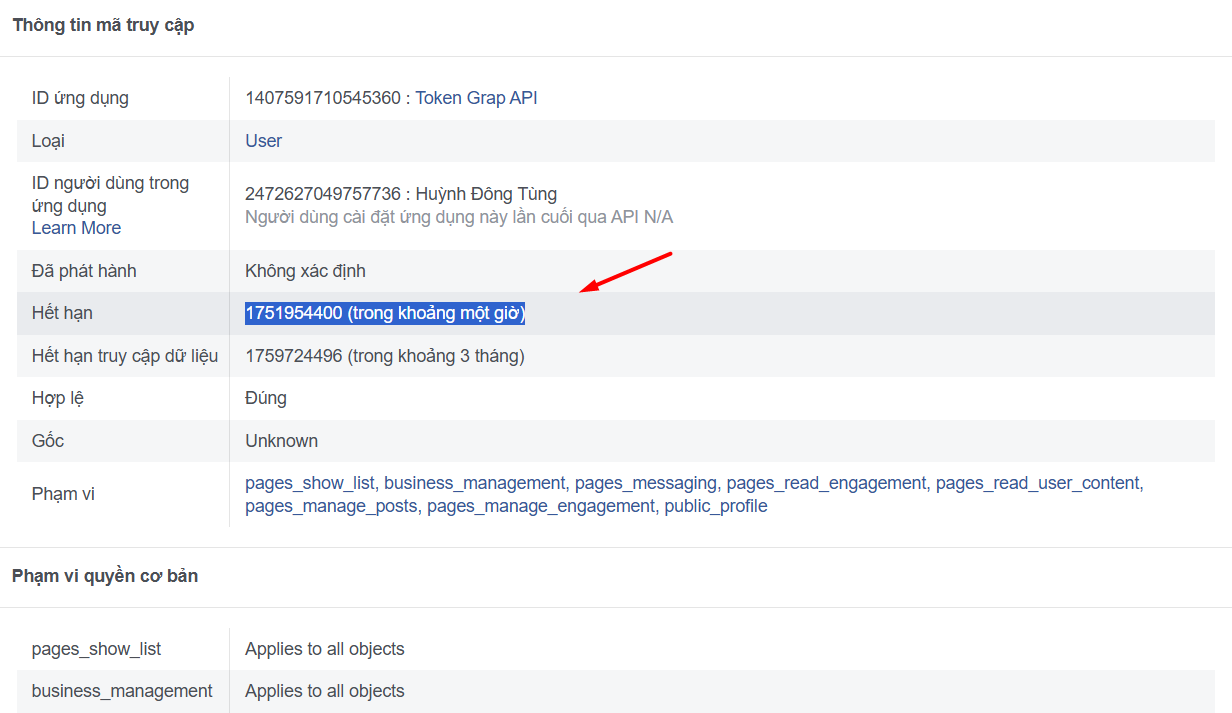
Trong trang Công cụ gỡ lỗi, bạn dán User Token rồi nhấn Gỡ lỗi.

Bạn sẽ thấy thông tin chi tiết về token ngắn hạn của mình.

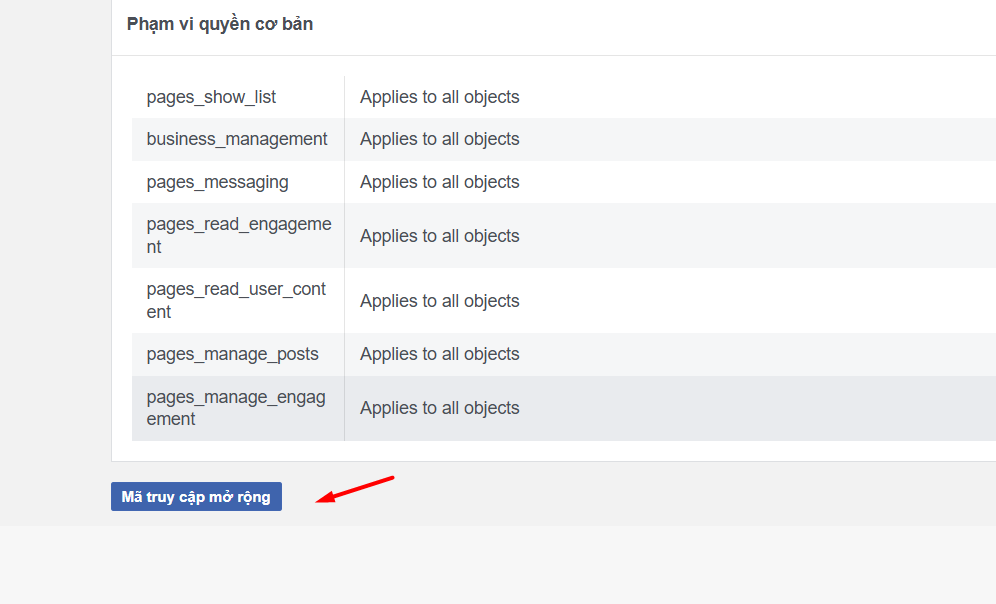
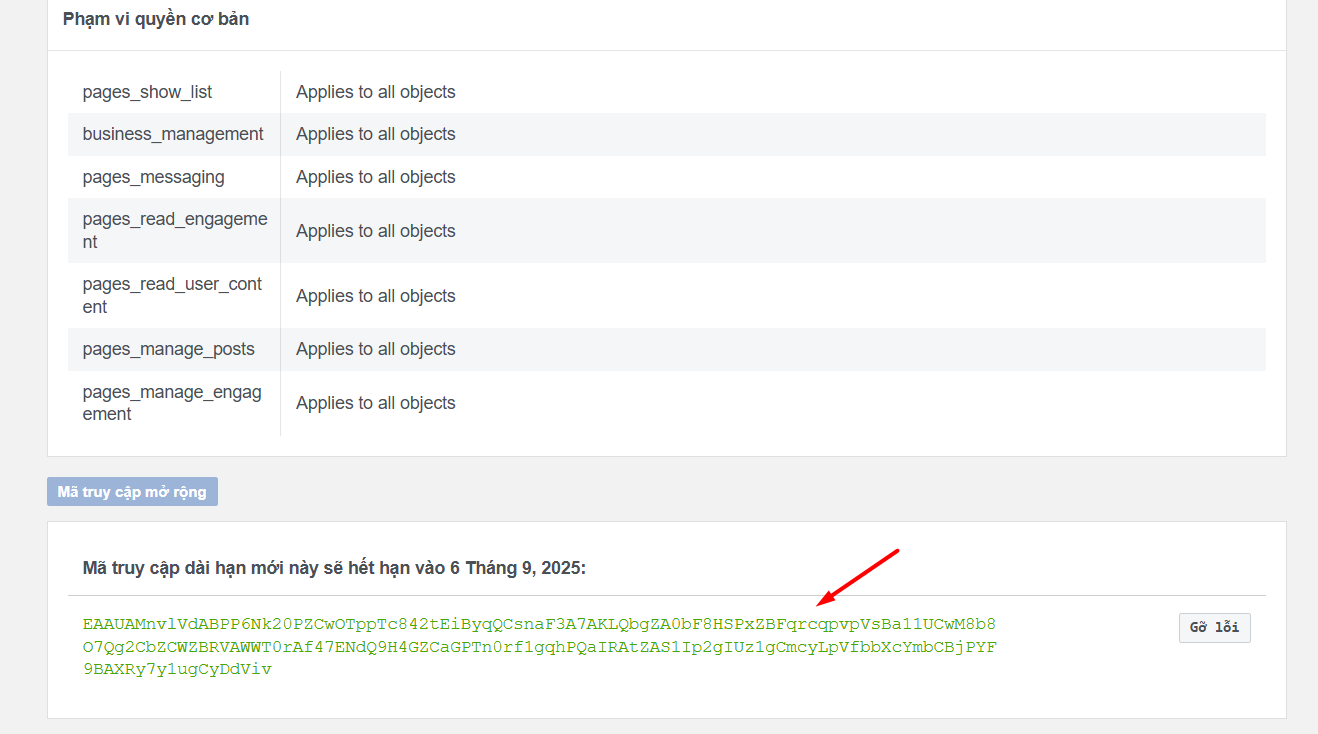
Cuộn xuống và nhấp vào nút “Mở rộng mã truy cập“.

Một User Token mới, dài hạn (có hiệu lực khoảng 60 ngày) sẽ được tạo.

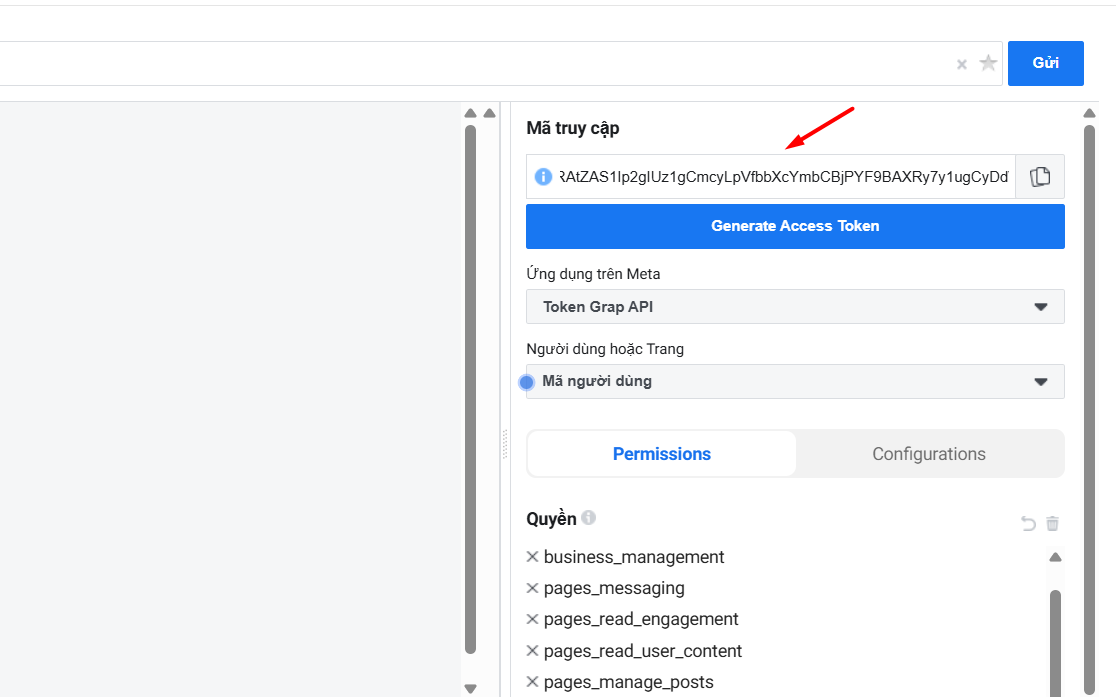
Sao chép User Token dài hạn này rồi quay lại “Trình khám phá API đồ thị” -> dán User Token đã mở rộng vào ô Mã truy cập.

Token sẽ được tự động cập nhật.
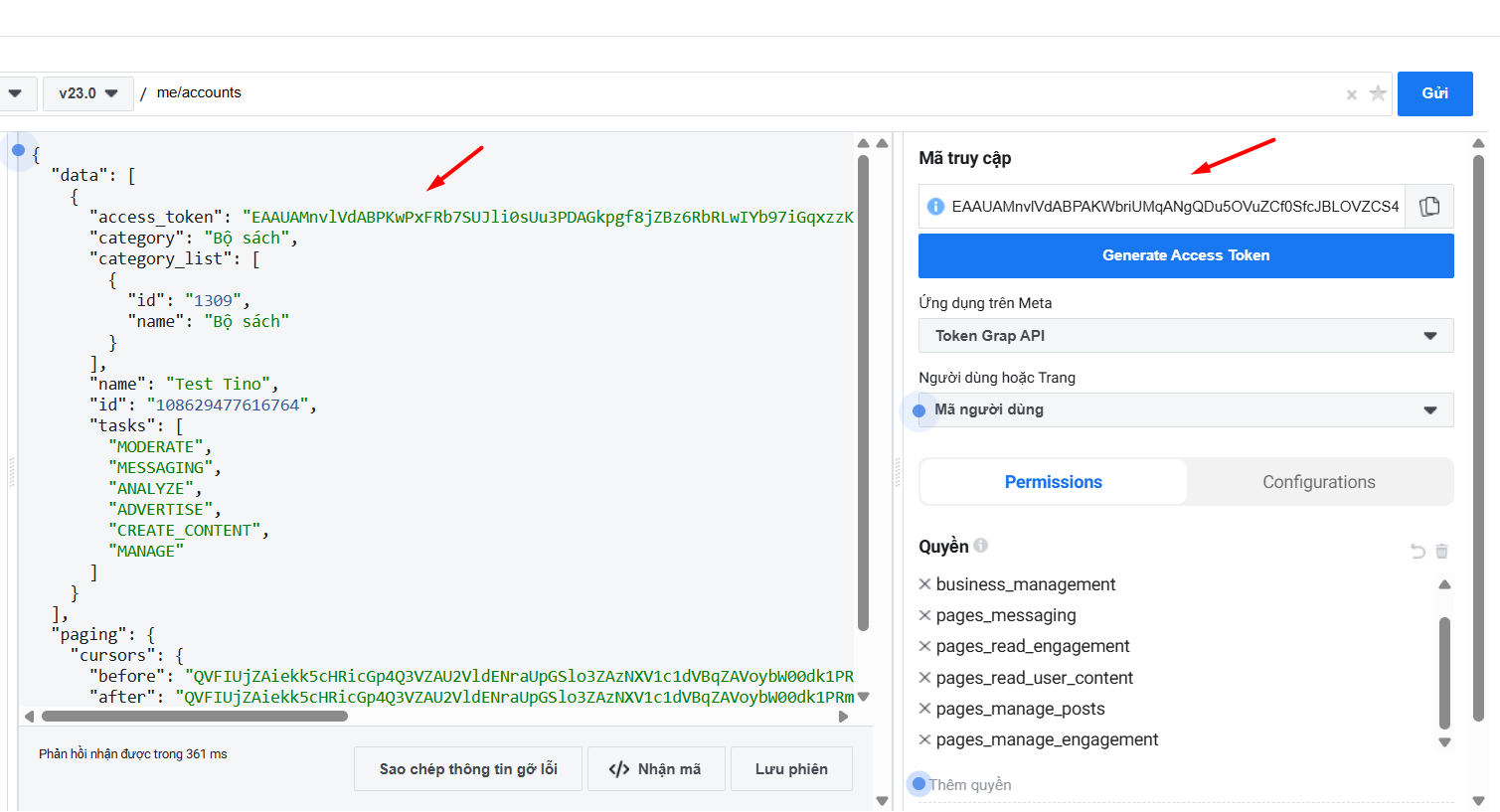
Nhập /me/accounts vào ô như hình bên dưới rồi nhấn Gửi.
Facebook sẽ trả về danh sách fanpage kèm Page Token mới tương ứng với User Token mới (bên trái).

Lưu ý quan trọng về User Token và Page Token
- Access Token bên phải (User Token – do bạn tạo ra) chỉ đại diện cho bạn (người dùng).
- Để đăng bài, lấy tin nhắn… trên fanpage, bạn phải có Page Token – chính là chuỗi nằm bên trái trong JSON sau khi gọi /me/accounts.
- Khi bạn tạo Mở rộng Access Token (hạn 60 ngày thay vì vài tiếng), Facebook chỉ tạo mới cho User Token. Vì vậy bạn phải gửi request tới /me/accounts.
- Khi User Token hết hạn, Page Token lấy từ nó cũng mất hiệu lực. Do đó, mỗi lần bạn làm mới hoặc tạo mới User Token, bạn bắt buộc phải gọi lại /me/accounts để lấy lại Page Token tương ứng.
Tóm lại:
- Facebook yêu cầu Page Access Token để thực hiện các hành động trên fanpage (đăng bài, trả lời tin nhắn…).
- Nếu bạn dùng User Token trực tiếp vào n8n, các endpoint như /{page-id}/feed hoặc me/feed (khi “me” là page) sẽ không hoạt động hoặc trả lỗi thiếu quyền.
Kết nối n8n với Facebook Graph API
Sau khi đã có Page Token, bạn có thể sử dụng nó để kết nối n8n với Facebook Graph API.
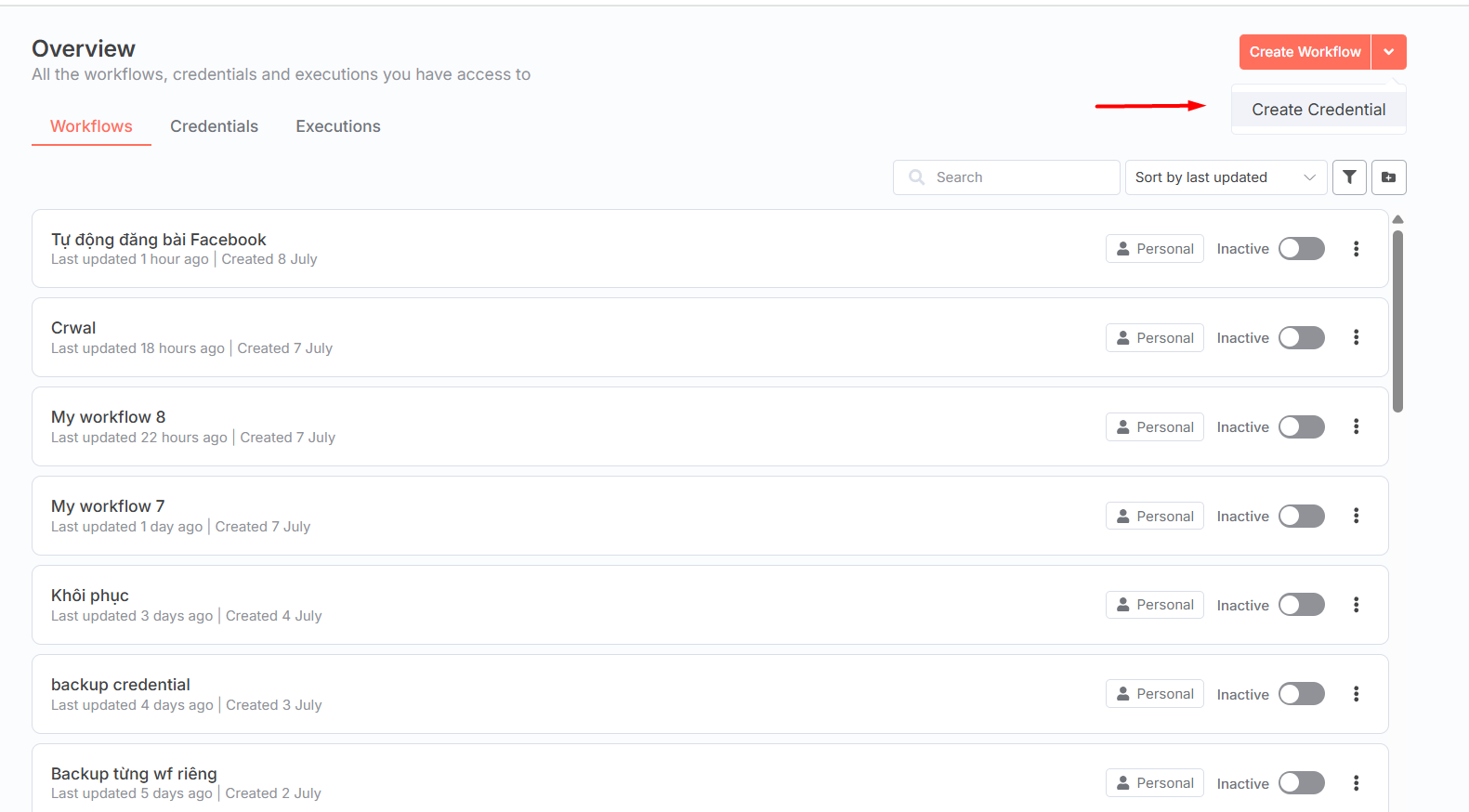
Trong giao diện n8n, điều hướng đến phần “Credentials” và nhấp vào “Create Credential“.

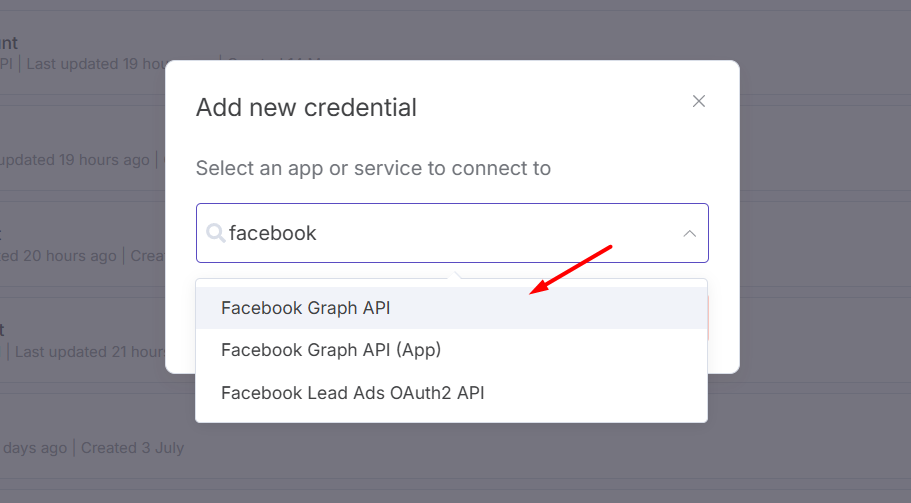
Trong cửa sổ “Add new credential“, bạn tìm kiếm “facebook” và chọn “Facebook Graph API” từ danh sách các tùy chọn.

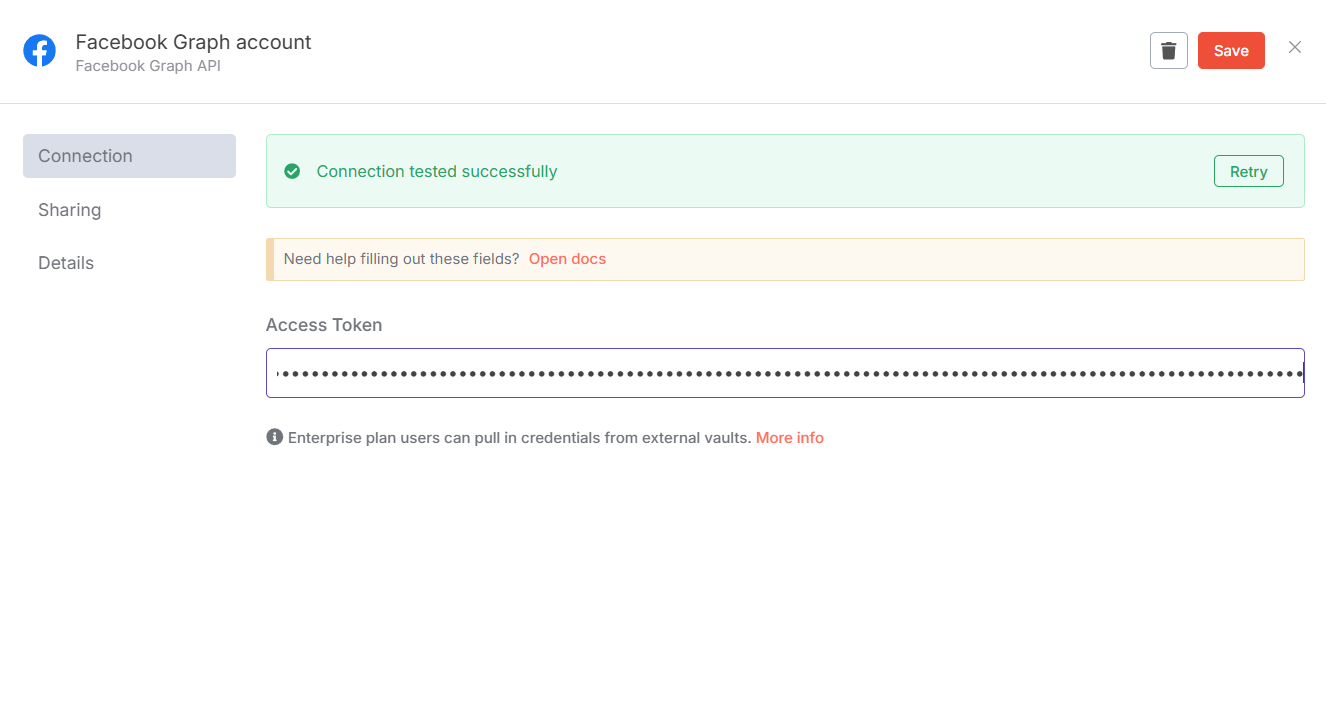
Dán Page Token mà bạn đã sao chép ở phần trên vào trường “Access Token“.
Nhấp vào nút “Save” để lưu thông tin xác thực. n8n sẽ tự động kiểm tra kết nối.

Nếu kết nối thành công, bạn sẽ thấy thông báo “Connection tested successfully“.
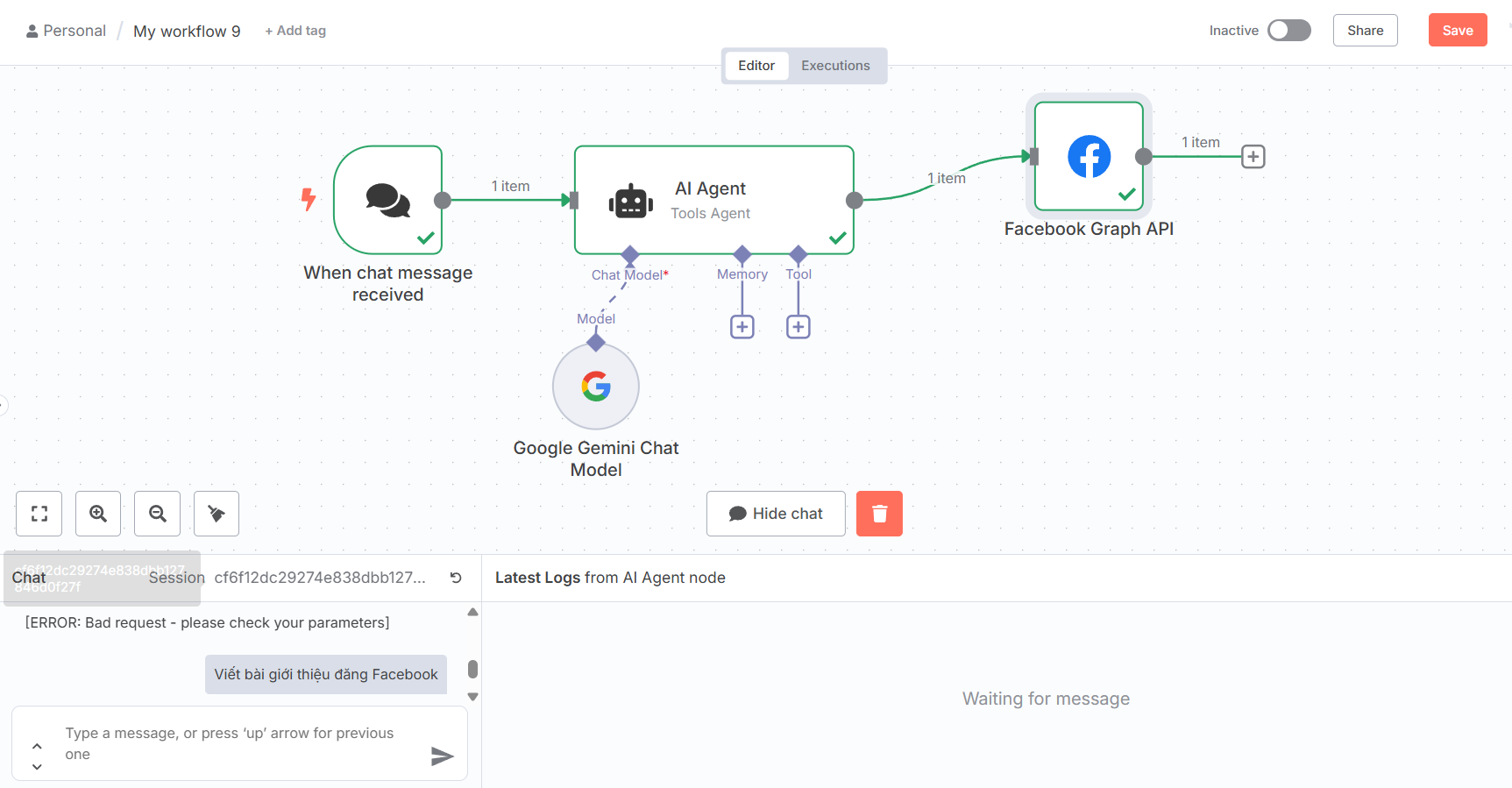
Bây giờ, bạn đã kết nối thành công n8n với Facebook Graph API và có thể bắt đầu xây dựng các quy trình tự động hóa liên quan đến Facebook.

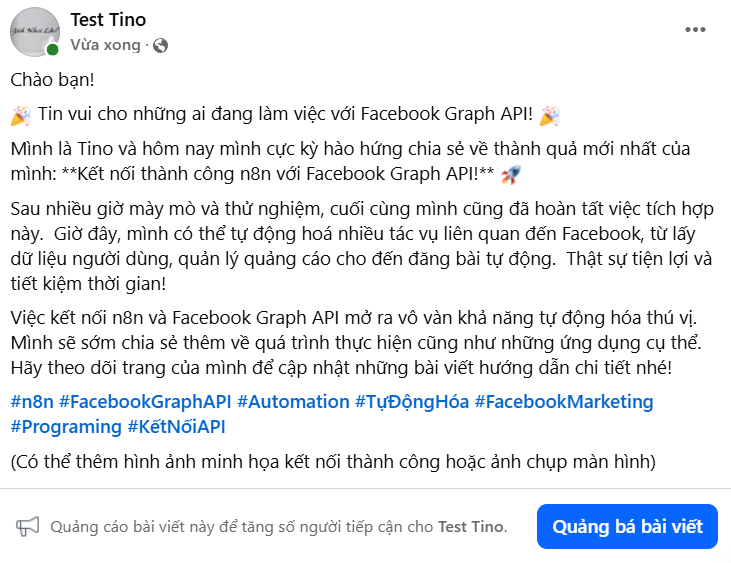
Ví dụ:

Kết luận
Dù quy trình thiết lập ban đầu hơi phức tạp, nhưng khi đã thành thạo, bạn sẽ thấy đây là một công cụ cực kỳ mạnh mẽ trong việc quản lý fanpage, xử lý dữ liệu và tối ưu chiến dịch marketing. Đừng quên bảo mật token cẩn thận và cập nhật định kỳ để hệ thống hoạt động ổn định lâu dài!
Những câu hỏi thường gặp
Tại sao tôi cần Access Token dài hạn?
Access Token ngắn hạn chỉ có hiệu lực trong một thời gian ngắn (thường là 1-2 giờ). Access Token dài hạn có hiệu lực lâu hơn (thường là 60 ngày), giúp bạn không phải tạo lại token thường xuyên khi sử dụng trong các ứng dụng như n8n.
Làm thế nào để gia hạn Access Token dài hạn?
Access Token dài hạn thường tự động gia hạn khi bạn sử dụng nó. Tuy nhiên, nếu token hết hạn, bạn cần lặp lại quá trình tạo và gia hạn token thông qua như đã hướng dẫn.
Làm cách nào để bảo mật Access Token của tôi?
Access Token rất quan trọng vì nó cấp quyền truy cập vào dữ liệu Facebook của bạn. Bạn không nên chia sẻ nó công khai, không nhúng trực tiếp vào mã nguồn công khai, và nên lưu trữ nó trong các biến môi trường hoặc hệ thống quản lý bí mật an toàn.
Tại sao tôi gặp lỗi "Invalid Access Token"?
Lỗi này thường xảy ra khi Access Token của bạn đã hết hạn, bị thu hồi, hoặc không có đủ quyền để thực hiện yêu cầu API. Hãy kiểm tra lại hiệu lực của token và các quyền đã cấp.
FreePrivacyPolicy.com có đáng tin cậy không?
FreePrivacyPolicy.com là một trong nhiều dịch vụ trực tuyến cung cấp mẫu chính sách quyền riêng tư miễn phí. Mặc dù nó có thể giúp bạn tạo một chính sách cơ bản, nhưng đối với các ứng dụng hoặc doanh nghiệp lớn hơn, bạn nên tham khảo ý kiến pháp lý để đảm bảo tuân thủ đầy đủ các quy định.
Tôi có thể sử dụng Access Token để đăng bài tự động lên Facebook không?
Có, với các quyền phù hợp (ví dụ: pages_manage_posts), bạn có thể sử dụng Access Token để đăng bài tự động lên các trang Facebook mà bạn quản lý thông qua Facebook Graph API.



![Cursor là gì? Hướng dẫn tải, đăng ký và sử dụng Cursor miễn phí [2026]](https://tino.vn/blog/wp-content/uploads/2026/01/cursor-la-gi-cover-150x150.png)

![Google Stitch là gì? Hướng dẫn sử dụng Google Stitch chi tiết [2026]](https://tino.vn/blog/wp-content/uploads/2026/01/google-stitch-la-gi-cover-150x150.png)
![Github Copilot là gì? Cách sử dụng GitHub Copilot miễn phí [2026]](https://tino.vn/blog/wp-content/uploads/2026/01/github-copilot-la-gi-cover-150x150.png)
![Khám phá 10+ plugin SEO WordPress tốt nhất [2026]](https://tino.vn/blog/wp-content/uploads/2026/01/plugin-seo-wordpress-cover-150x150.png)